
■実際の仮想物理実験室はこちら
文責:遠藤理平
公開日:2017年03月21日
最終更新日:2017年03月21日
本項物理シミュレーション環境構築用HTML5フレームワーク「physics.js」を用いて物理シミュレーションを行うための手順をチュートリアル形式で紹介する記事です。 最新版「physics.js」(リビジョン14、2017年03月12日現在)をここからダウンロードしてください。以下はチュートリアルの目次です。
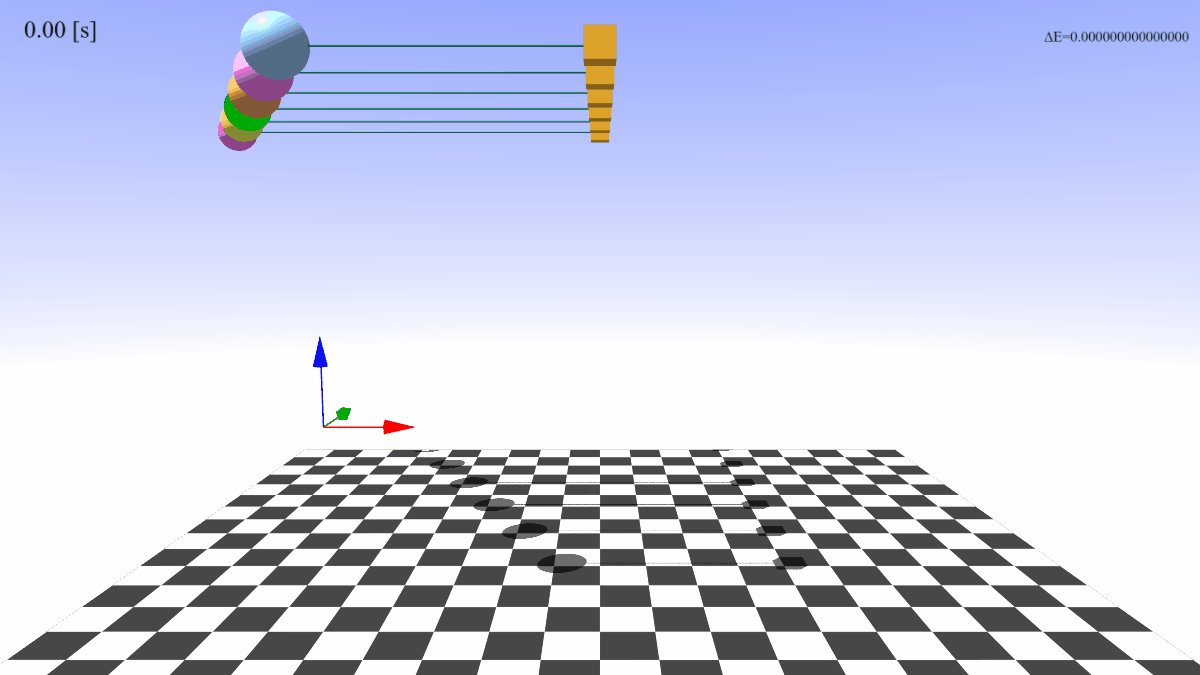
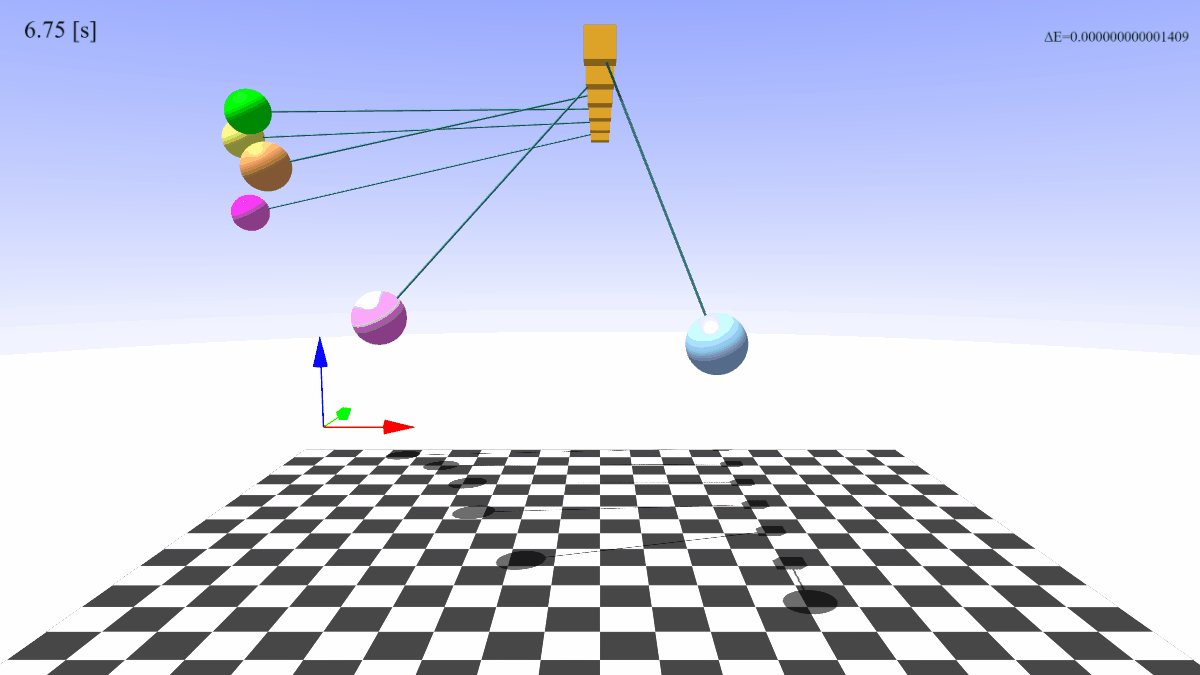
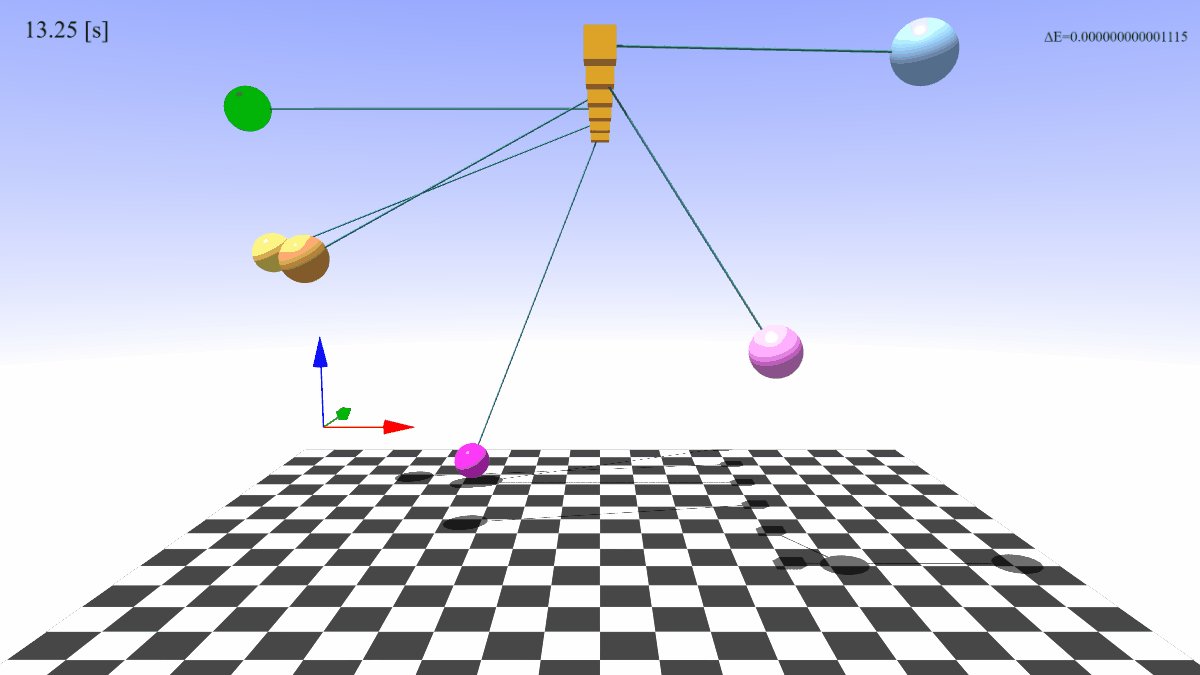
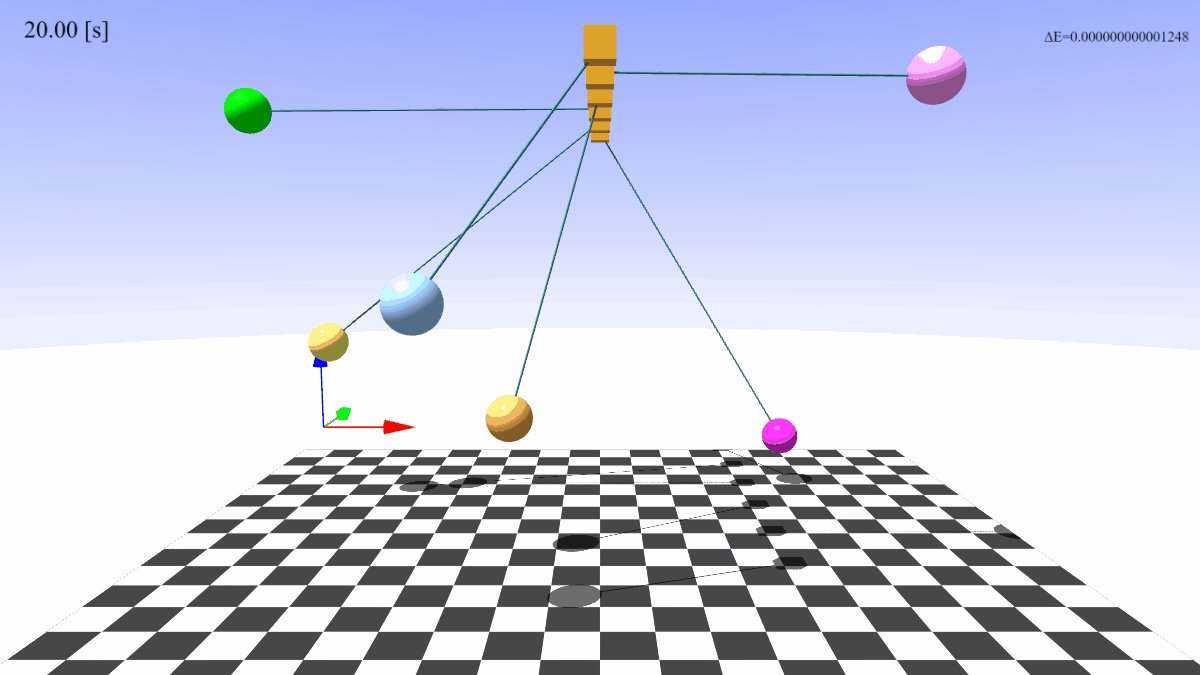
単振子運動とは伸び縮みのしない棒で接続された物体が重力のような一様な力が生じる中で左右に振れる運動です。 棒で固定されているため、物体は直線的な運動を行わずに円周上(球面上)を運動します。図1は空間に固定された支点と棒で結合された球体の運動の様子です。 6つの振動子は棒の長さが異なり、短いほうが周期が早く、長いほうが周期が遅くなります。
physics.jsにおいて、単振子運動は2点間の距離を固定する拘束力は「2点間距離固定拘束力」で実現することができます。
この拘束力はあくまで2点間の距離のみを固定するために存在するため、球体の回転に対しては全く寄与しません。
2点間距離固定拘束力も仮想物理実験室オブジェクト(PhysLabクラス)のsetInteractionメソッドで追加することができます。
第一引数と第二引数に結合する3次元オブジェクト、第三引数に線形ばね相互作用を表すステート定数(PHYSICS.LinearSpringConnection)、
第四引数に結合棒のパラメータを与えます。結合棒のパラメータには、復元力には影響を与えない結合の可視化用の円柱オブジェクトのパラメータを指定することができます。
////////////////////////////////////////////////////////////////////
PHYSICS.physLab.balls = [];
PHYSICS.physLab.boxes = [];
for( var i = 0; i<5; i++ ){
//球オブジェクトの準備
PHYSICS.physLab.ball[ i ] = new PHYSICS.Sphere({ ~ 省略 ~ });
//球オブジェクトを登場
PHYSICS.physLab.objects.push( PHYSICS.physLab.balls[ i ] );
//箱オブジェクトの準備
PHYSICS.physLab.boxes[ i ] = new PHYSICS.Box({ ~ 省略 ~ });
//箱オブジェクトを登場
PHYSICS.physLab.objects.push( PHYSICS.physLab.boxes[ i ] );
}
////////////////////////////////////////////////////////////////////
//相互作用の準備
////////////////////////////////////////////////////////////////////
//球体同士の衝突相互作用
for( var i = 0; i<5; i++ ){
//2点間距離固定拘束力の定義
PHYSICS.physLab.setInteraction(
PHYSICS.physLab.balls[ i ],
PHYSICS.physLab.boxes[ i ],
PHYSICS.FixedDistanceConnection,
{
radius :0.02
}
);
//重力の設定
(省略)
);
//仮想物理実験室のスタートメソッドの実行
PHYSICS.physLab.startLab();