物理シミュレーション環境構築用HTML5フレームワーク「physics.js」
文責:遠藤理平
公開日:2015年01月15日
最終更新日:2017年04月05日
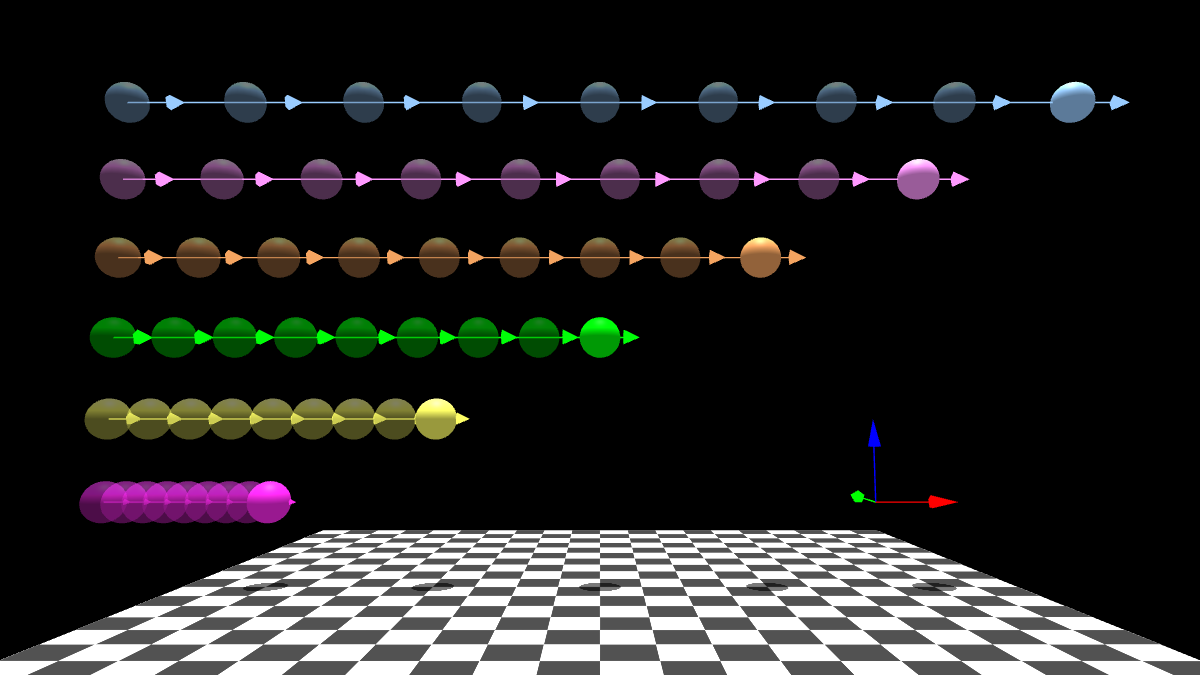
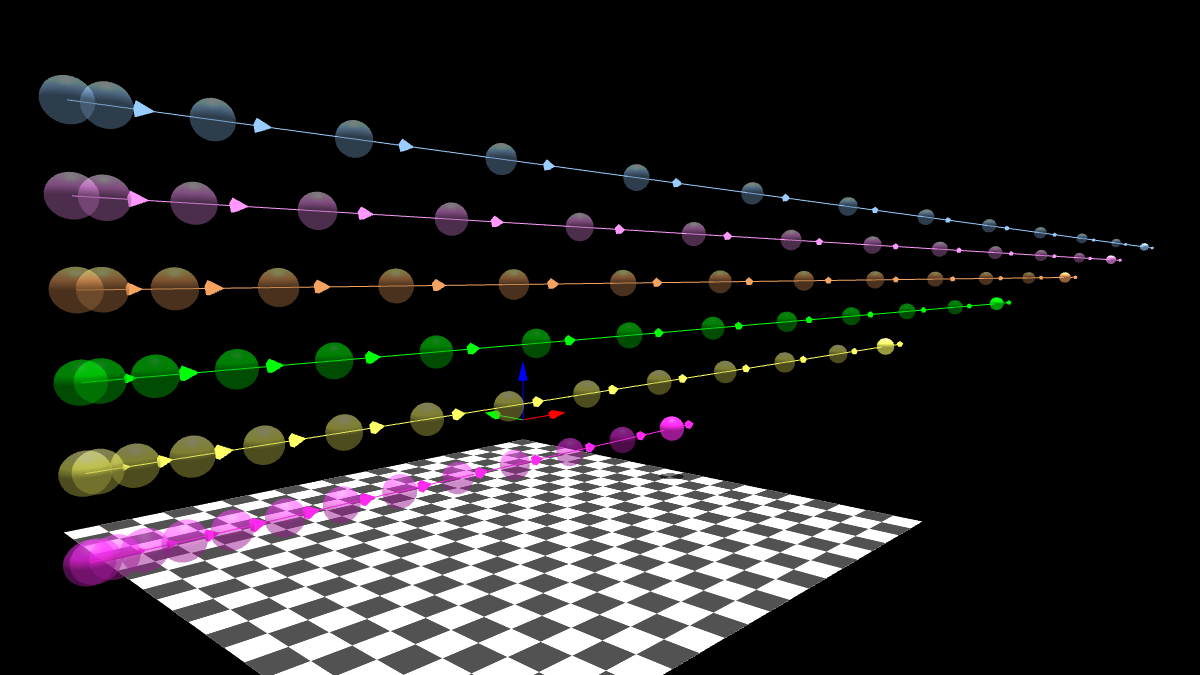
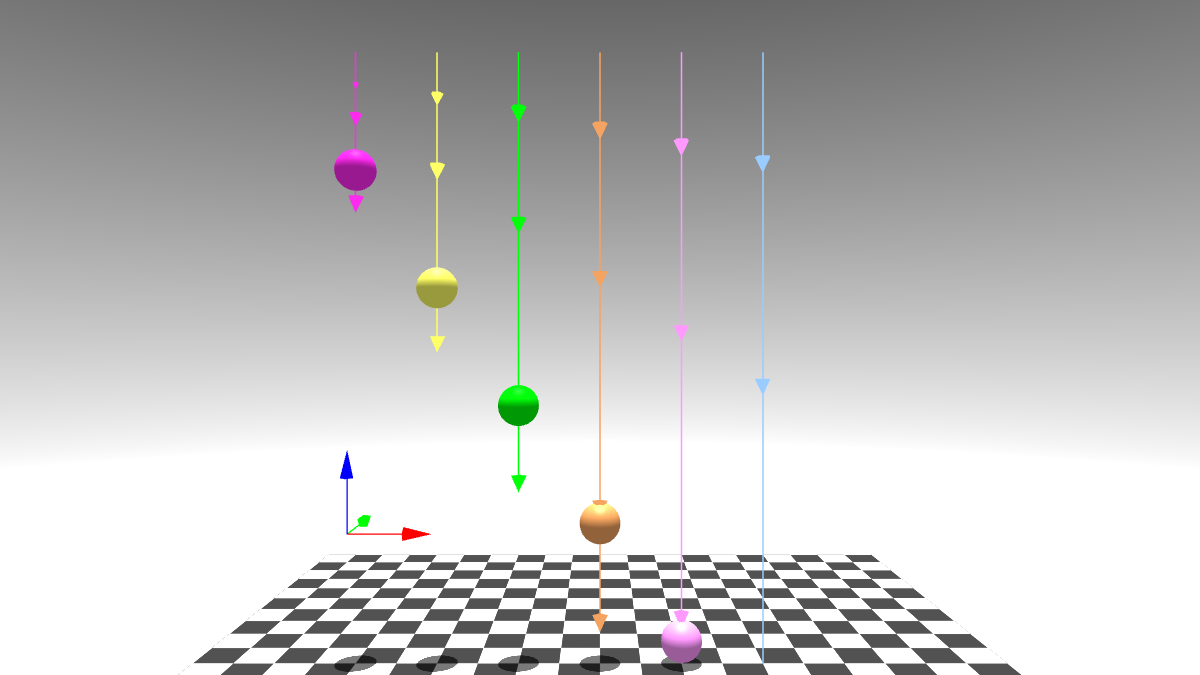
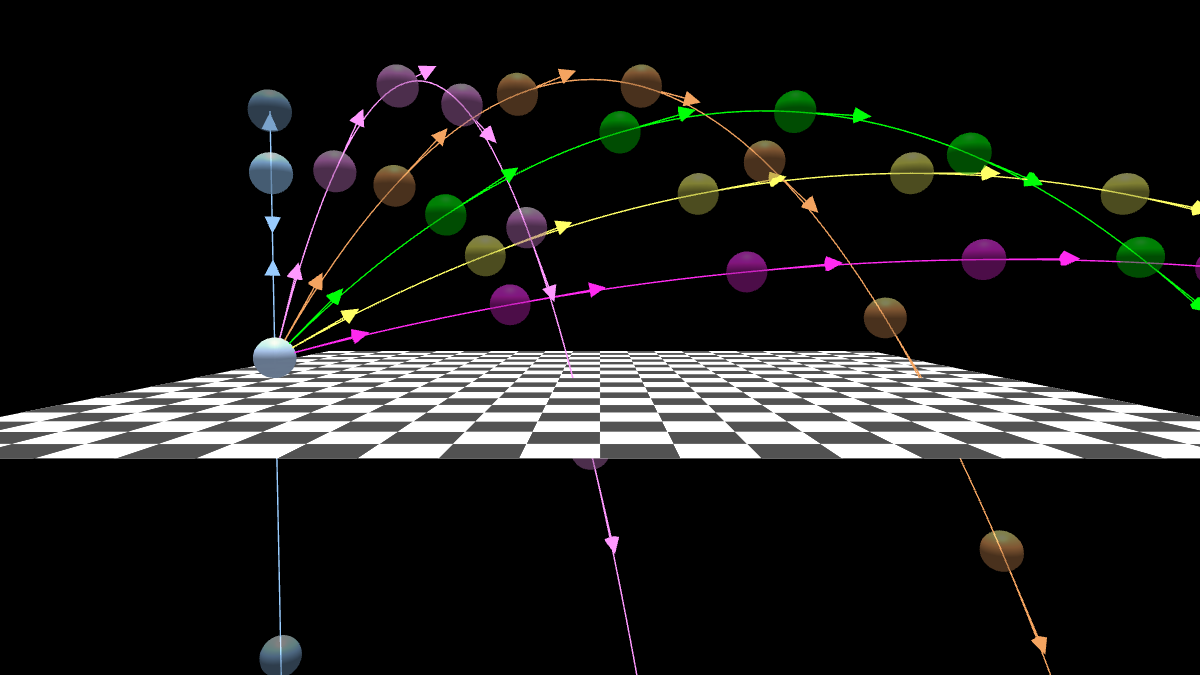
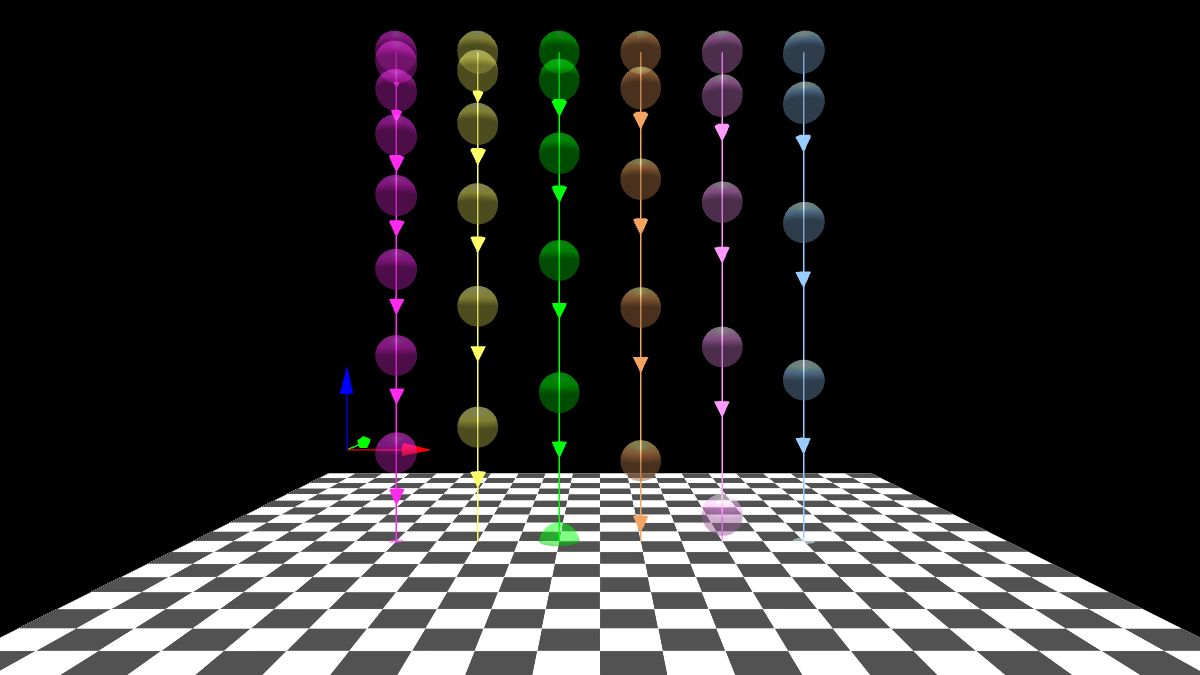
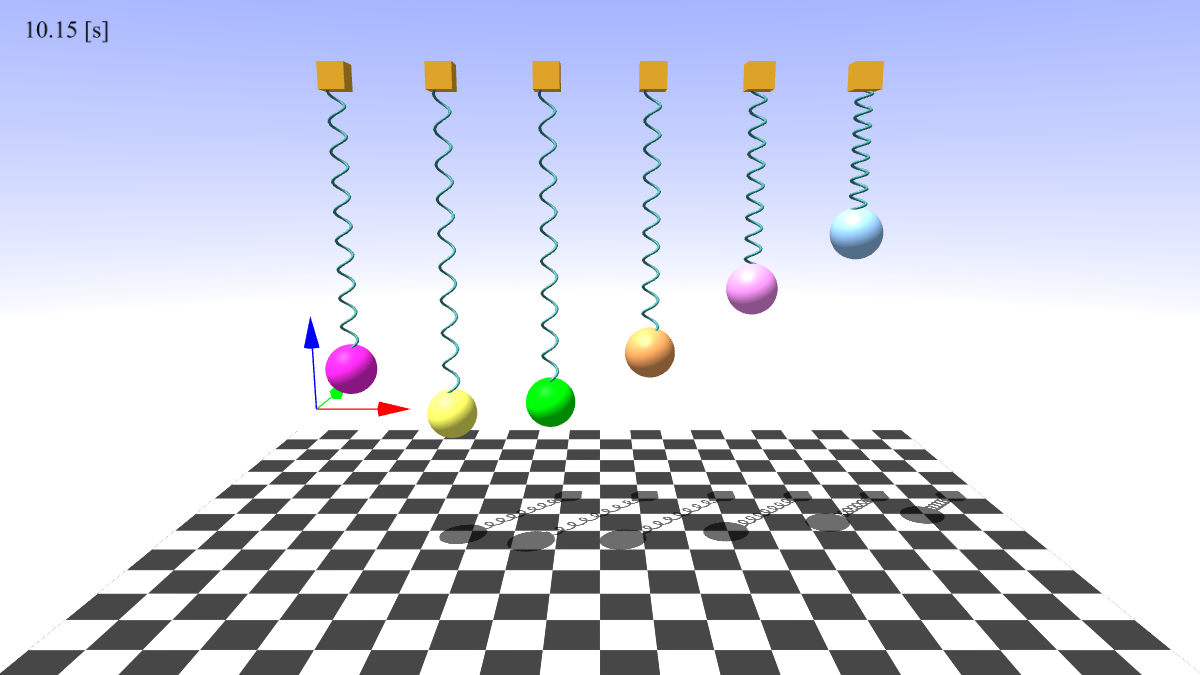
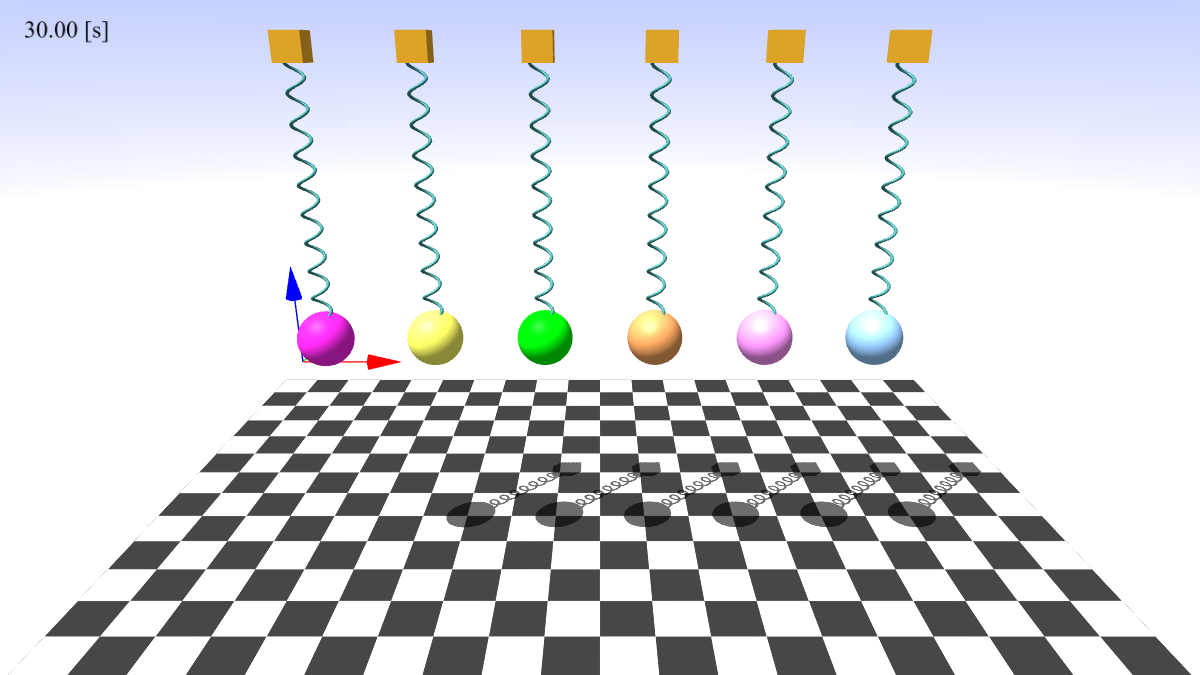
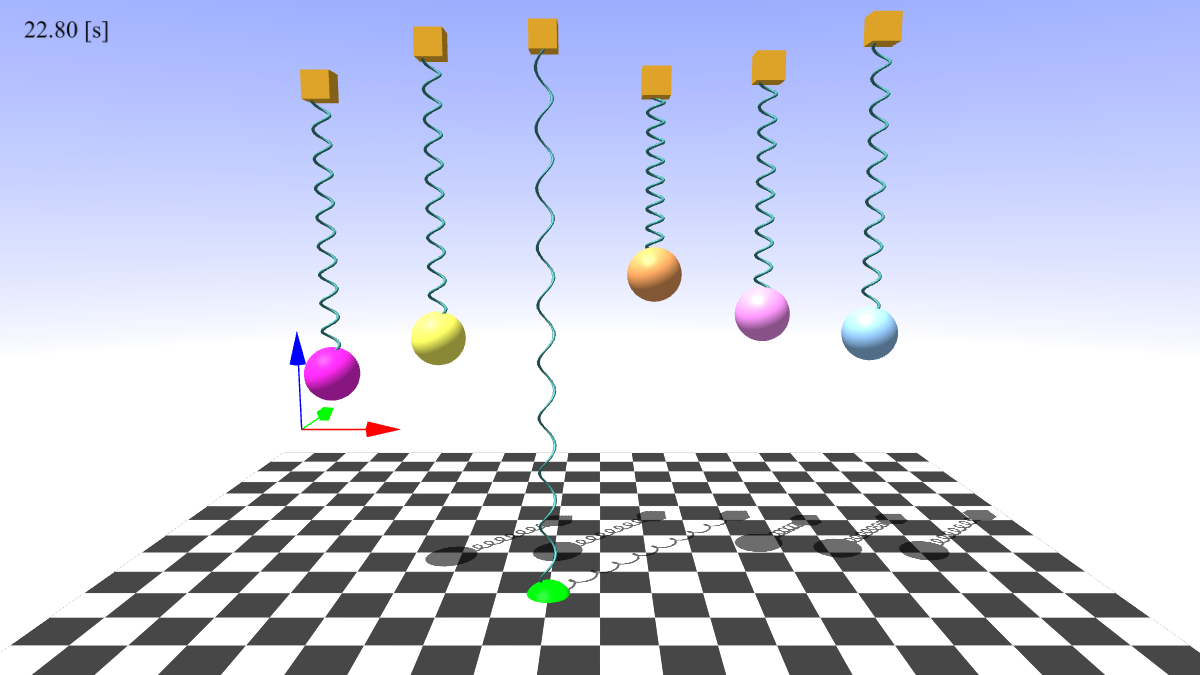
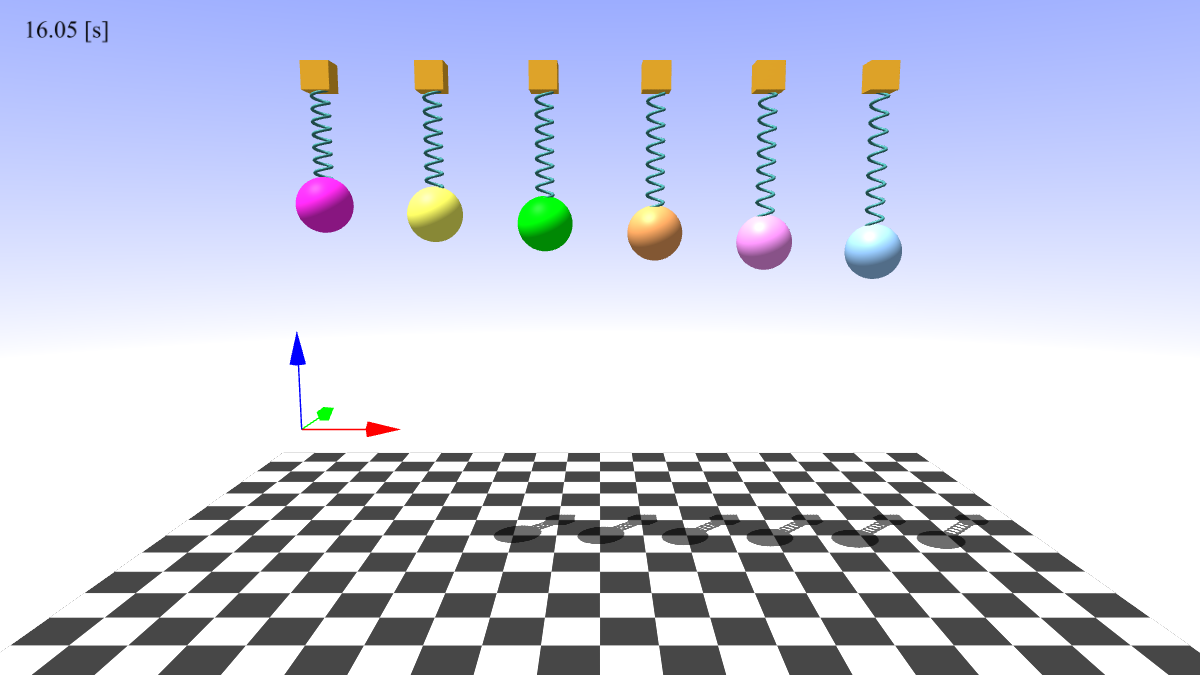
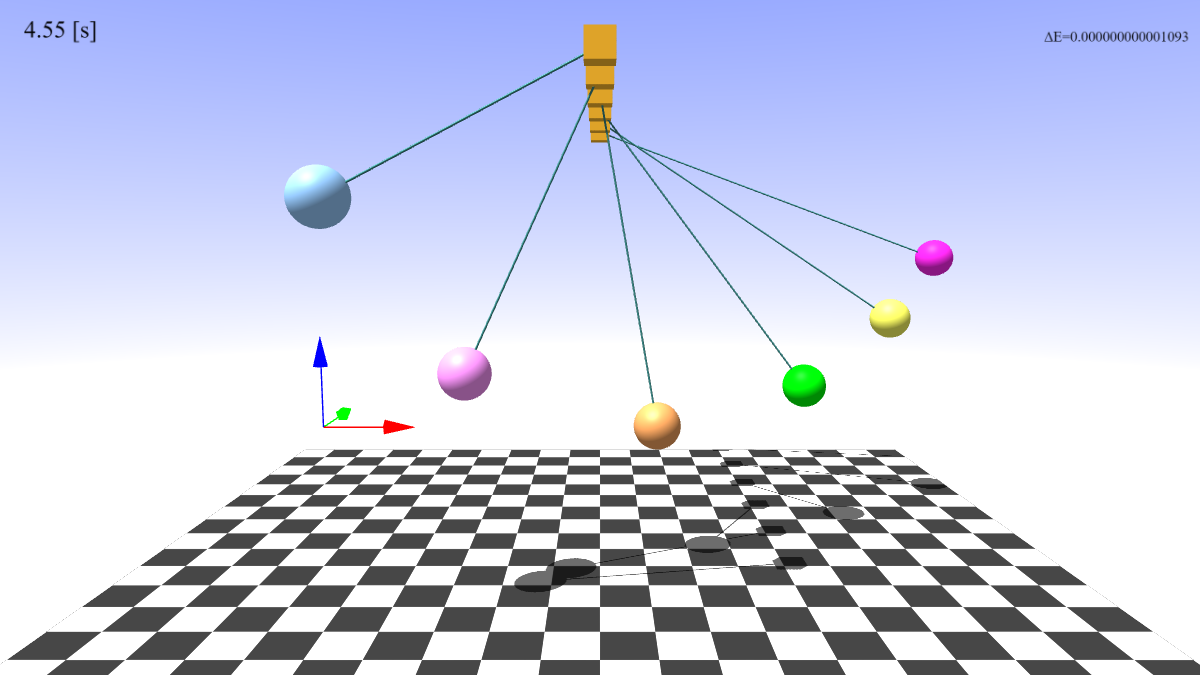
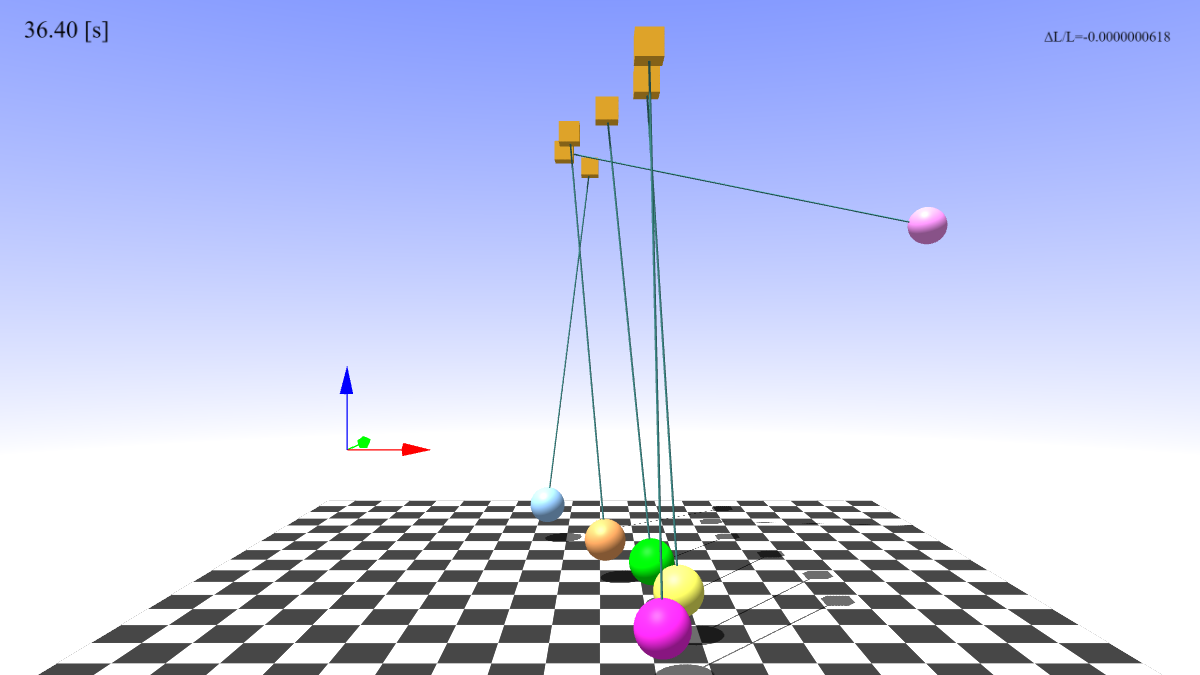
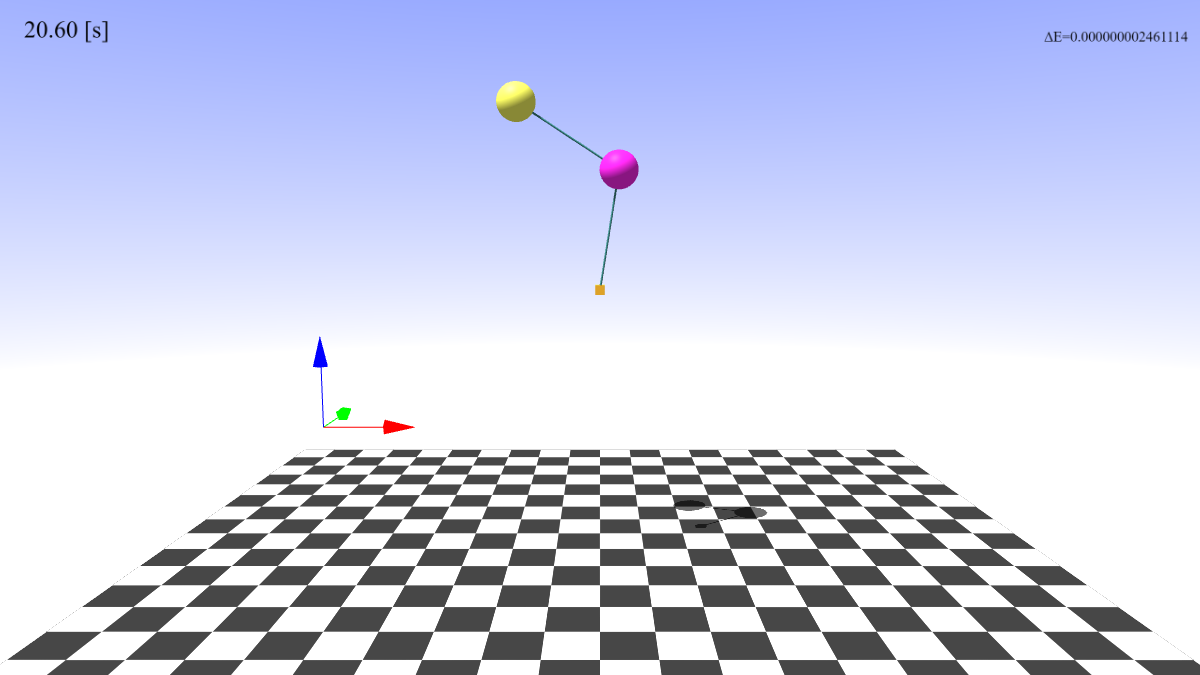
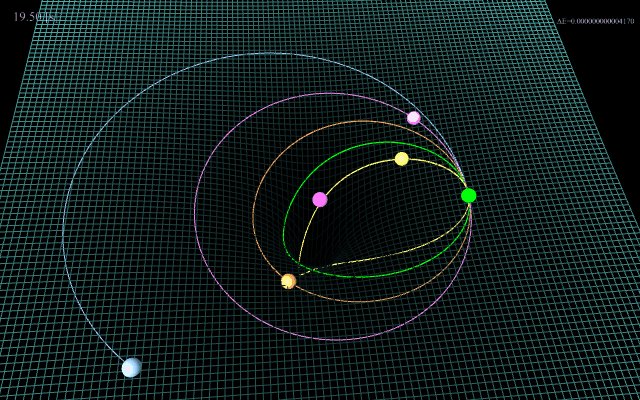
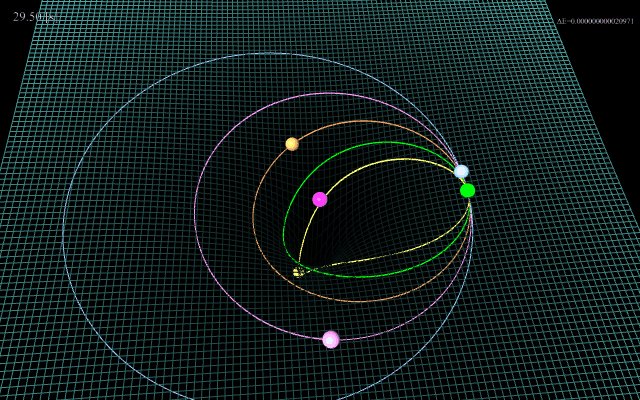
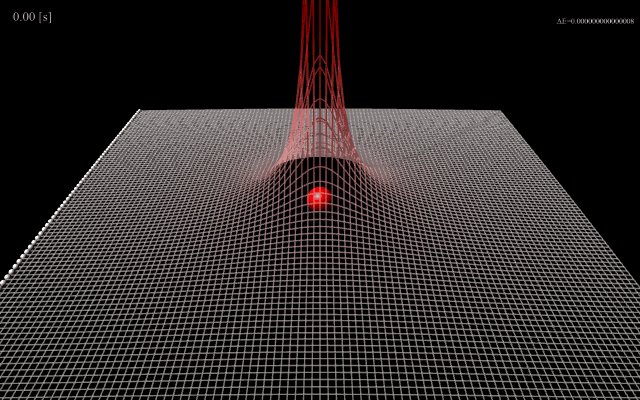
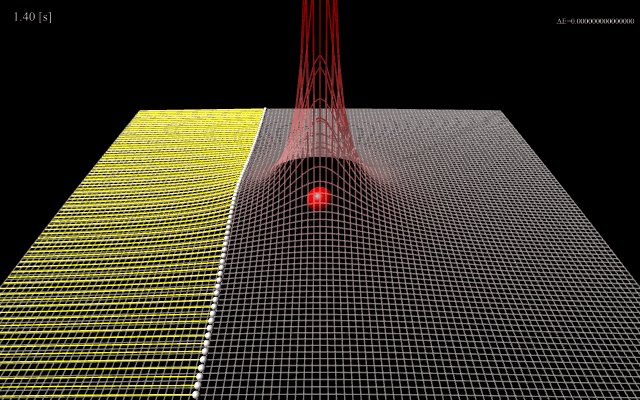
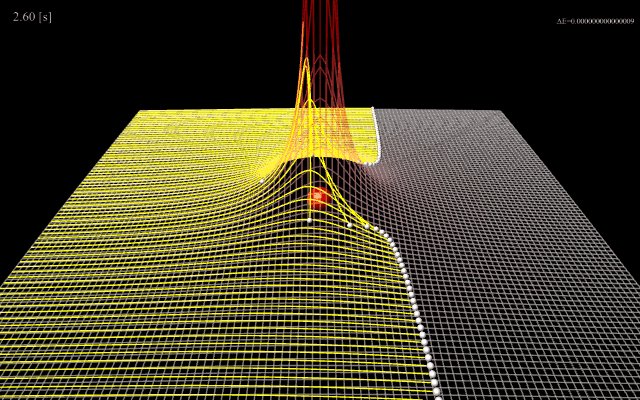
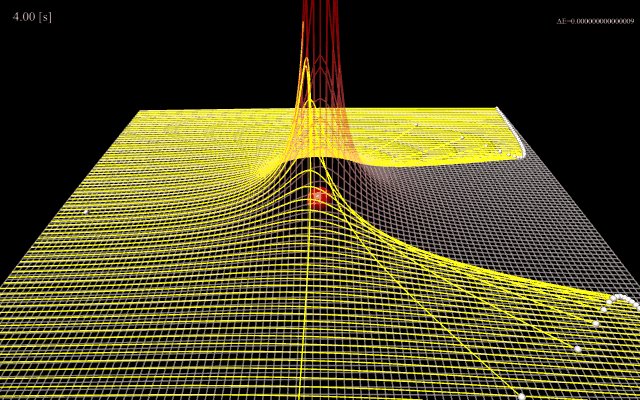
仮想物理実験室の例
「physics.js」の概要
「physics.js」は、ウェブブラウザ内に仮想物理実験室を構築し、物理シミュレーション(数値計算+3次元グラフィックス+2次元グラフ)を実行するためのHTML5フレームワークです。
と言ってもまだ剛体物理学の極々一部分のみを対象としているに過ぎませんが、今後様々な物理現象の物理シミュレーションをウェブブラウザで実行できることを目的に開発を進めて行きます。
本ウェブページでは「physics.js」の使い方や物理現象の解説を行い、計算アルゴリズムや物理エンジンの開発方法については、以下の書籍を参考にしてください。
物理シミュレーション関連
・HTML5による物理シミュレーション
・HTML5による物理シミュレーション【拡散・波動編】
・HTML5による物理シミュレーション【剛体編1】
・HTML5による物理シミュレーション【剛体編2】
3次元グラフィックス関連
・three.jsによるHTML5グラフィックス上【改定版】
・three.jsによるHTML5グラフィックス下【改定版】
・three.jsによるHTML5 3Dグラフィックス 【新機能と応用】
なぜウェブブラウザ?
物理シミュレーション環境の構築に必要な要素として、【入力】【演算】【描画】の3つが挙げられます。これまで【入力】は各実行環境に応じたGUI、【演算】はC言語などのプログラミング言語、【描画】は二次元グラフ描写ならgnuplot、3次元グラフィックスならOpenGLというように、独立したアプリケーションをそれぞれ習得する必要がありました。
しかしながら、HTML5の登場により、状況は劇的に変化しつつあります。【入力】はHTMLが本来得意とするインタラクティブ・インターフェース、【演算】はウェブブラウザ上で高速実行可能なJavascript、【描画】はcanvas要素によるリアルタイムな二次元ならびに三次元のグラフィックス描画と、HTML5の各要素によって、物理シミュレーション環境の構築に必要な3つの要素すべてが高レベル、かつウェブブラウザだけで完結することが可能となりました。
さらにHTML5で作成したアプリケーションはウェブブラウザを介して様々な環境で実行することができる上に、当然ながら、HTMLの本領であるウェブ上での公開も容易です。すなわち、アプリケーションの共通プラットフォームであるHTML5の一つの応用例として、HTML5は、新しいインタラクティブな科学コミュニケーションツールとしての可能性を大きく秘めていると考えています。
物理シミュレーションは、様々な条件で何度でも、また実際の実験系では再現の難しい条件ですらパラメータ1つで「実験」することができ、さらには様々な情報(本書では軌跡や速度ベクトル、ストロボ撮影を実装)を付加することもでき、中学校・高校・大学における物理教育にも活用できると考えています。
プロ・アマ問わず、それぞれの方々の興味のもと物理現象の解説や発見などを発表できれば面白いなと思っています。
フレームワークとしての機能(リビジョン14)
本フレームワーク(リビジョン14)は「【書籍】HTML5による物理シミュレーション【剛体編2】(発売日:2015年春)」にて開発を行った「physLab_r10.js」と「physObject_r10.js」を元に機能の追加と修正を行っております。
数値計算関連
◯古典ルンゲ・クッタ法(4次精度)による時間発展の逐次計算
◯剛体球同士の衝突(同時衝突を含む)
3次元グラフィックス関連
◯計算結果のリアルタイム描画
◯再生モード
◯運動の軌跡の表示
◯速度ベクトルの表示
◯ストロボ表示
◯マウスドラックによる3次元オブジェクトの移動
◯マウスドラックによるカメラのの移動
◯PNG形式画像の生成・ダウンロード
◯WebM形式動画の生成・ダウンロード
◯gifアニメーション形式画像の生成・ダウンロード
依存する外部ライブラリなど
◯ウェブブラウザ上で3次元グラフィックスを実現するHTML5の規格であるWebGLのラッパーライブラリ「three.js」(必須)
◯HTML要素を簡単に操ることのできるライブラリ「jQuery」ならびにグラフィカルなユーザインターフェースを実現する「jQueryUI」(必須ではない)
◯HTML5のcanvas要素に2次元グラフを描画するjQueryのプラグイン「jqPlot」(必須ではない)
◯FPSを表示するライブラリ「Stats.js」(必須ではない)
◯WebM形式の動画生成ライブラリ「whammy.js」(必須ではない)
◯gifアニメーション形式画像生成ライブラリ「GIFEncoder.js」(必須ではない)
ダウンロード
・リビジョン14(2017年3月1日公開、最終更新日:2017年4月5日)(41.0MB)
・リビジョン1(2015年1月15日公開、最終更新日:2015年2月3日)(8.5MB)
動作環境
HTML5が動作する最新ウェブブラウザ。ただし、一部の機能は「Google Chrome」のみで動作。
◎ Google Chrome 35(全機能動作)
◎ Opera 26(全機能動作)
◯ Mozilla Firefox 32(動画生成不可)
△ Internet Explorer 11(動画生成不可・画像ダウンロード不可)
ライセンス
MIT licenseの元、変更、再配布、商用利用などによる利用を認めます。
Copyright (c) 2015 Rihei Endo
Released under the MIT license
http://opensource.org/licenses/mit-license.php
問い合わせ
作者:遠藤理平
mail:info@natural-science.or.jp
物理シミュレーション環境構築用HTML5フレームワーク「physics.js」の使い方
「physics.js」は、ウェブブラウザ内に仮想物理実験室を構築し、物理シミュレーション(数値計算+3次元グラフィックス+2次元グラフ)を実行するためのHTML5フレームワークです。本項では重力場中の放物運動をテーマに、物理シミュレーションの実行方法から速度ベクトル、軌跡、ストロボの表示といったグラフィックス関連、2次元グラフ、動画生成など、「physics.js」の基本的な機能の紹介を行い、物理シミュレータ開発までの手順を示します。
チュートリアル
- 1. 仮想物理実験室のつくりかた(2017年3月2日公開)
- 2. 3次元オブジェクトを配置しよう!(2017年3月3日公開)
- 3. 球体を運動させてみよう!~運動の有無・位置・速度の与え方~(2017年3月5日公開)
- 4. 球体に重力を与えよう!~一定力の与え方~(2017年3月7日公開)
- 5. 球体を床面に衝突させよう!~衝突相互作用の与え方~(2017年3月9日公開)
- 6. 球体を回転運動させよう!~角速度の与え方~(2017年3月11日公開)
- 7. 球体に空気抵抗を与えよう~抵抗力の与え方~(2017年3月12日公開)
- 8. 球体同士の衝突~衝突相互作用の与え方2~(2017年3月13日公開)
- 9. 球体を単振動運動させよう!~線形ばね相互作用の与え方~(2017年3月17日公開)
- 10. 球体を単振子運動させよう!~2点間距離固定拘束力の与え方~(2017年3月21日公開)
- 11. 球体を楕円軌道運動させよう!~万有引力相互作用の与え方~(2017年3月28日公開)
- 12. 万有引力によるポテンシャルエネルギーの3次元表示モード~ポテンシャルエネルギーの可視化方法~(2017年3月29日公開)
- 13. 万有引力相互作用で円軌道運動をさせるための初速度の与え方(2017年4月4日公開)
- 14. クーロン力で点電荷を運動させよう!~クーロン相互作用の与え方~(2017年4月5日公開)
- 15. クーロン力によるポテンシャルエネルギーの3次元表示モード~ラザフォード散乱実験シミュレーション~
小技
- ・GIFアニメーションの生成/出力の方法(2017年3月15日公開)
- ・プレ計算モードの設定方法(2017年3月19日公開)
仮想物理実験室/3次元オブジェクトの解説
- ・Floorクラス(床オブジェクト)(2017年3月3日公開)
- ・Axisクラス(軸オブジェクト)(2017年3月6日公開)
- ・Sphereクラス(球オブジェクト)(2017年3月8日公開)
- ・Planeクラス(平面オブジェクト)(2017年3月10日公開)
- ・Circleクラス(円オブジェクト)(2017年3月11日公開)
- ・Boxクラス(箱オブジェクト)(2017年3月12日公開)
- ・Cylinderクラス(円柱オブジェクト)(2017年3月14日公開)
- ・Lineクラス(線オブジェクト)(2017年3月16日公開)
- ・Pointクラス(点オブジェクト)(2017年3月18日公開)
- ・Polygonクラス(ポリゴンオブジェクト)(2017年3月20日公開)
- ・Earthクラス(地球オブジェクト)(2017年3月24日公開)
- ・Surfaceクラス(曲面オブジェクト)(2017年3月27日公開)
- ・Springクラス(ばねオブジェクト)(2017年3月30日公開)