
■実際の仮想物理実験室はこちら
文責:遠藤理平
公開日:2017年03月28日
最終更新日:2017年03月28日
本項物理シミュレーション環境構築用HTML5フレームワーク「physics.js」を用いて物理シミュレーションを行うための手順をチュートリアル形式で紹介する記事です。 最新版「physics.js」(リビジョン14、2017年03月12日現在)をここからダウンロードしてください。以下はチュートリアルの目次です。
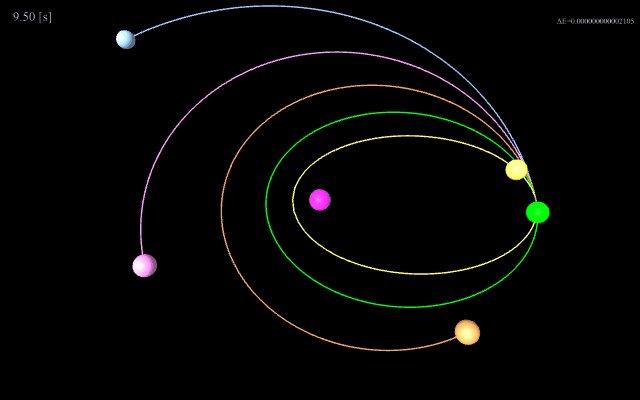
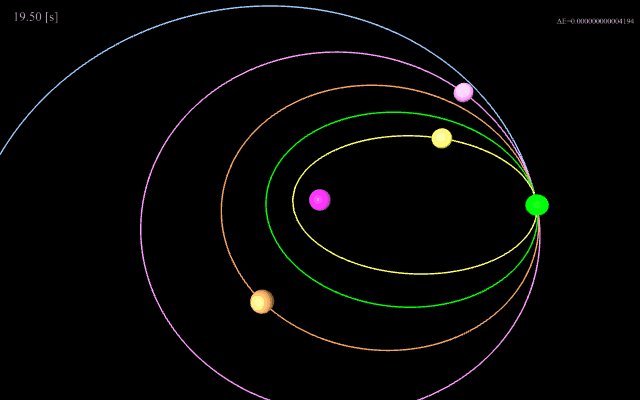
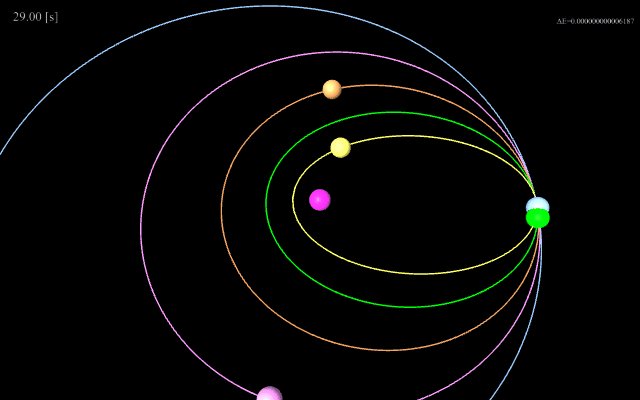
楕円軌道運動は太陽の回りを回る惑星の運動です。万有引力相互作用と呼ばれる質量をもつ物体同士に働く引力で引かれ合った物体の運動の一つとなります(※)。 図1は中心に配置した大質量(10000)の球体の回りを小質量(1)の球体が回っています。与えた初速度によって楕円軌道運動が異なります。
(※)万有引力による運動の軌道は、楕円軌道の他に円軌道、双曲線軌道の3種類があります。引力の大きさや物体の速度に違いによって運動の軌道は異なります。
physics.jsにおいて「万有引力相互作用」も仮想物理実験室オブジェクト(PhysLabクラス)のsetInteractionメソッドで追加することができます。第一引数と第二引数に結合する3次元オブジェクト、第三引数に万有引力相互作用を表すステート定数(PHYSICS.UniversalGravitation)、第四引数に万有引力定数を与えます。
////////////////////////////////////////////////////////////////////
PHYSICS.physLab.balls = [];
for( var i = 0; i<6; i++ ){
//球オブジェクトの準備
PHYSICS.physLab.ball[ i ] = new PHYSICS.Sphere({ ~ 省略 ~ });
//球オブジェクトを登場
PHYSICS.physLab.objects.push( PHYSICS.physLab.balls[ i ] );
}
////////////////////////////////////////////////////////////////////
//初速度と相互作用の準備
////////////////////////////////////////////////////////////////////
PHYSICS.physLab.balls[ 0 ].position.set( 0, 0, 0 );
PHYSICS.physLab.balls[ 0 ].velocity.set( 0, 0, 0 );
PHYSICS.physLab.balls[ 0 ].mass = 10000;
for( var i=1; i<6; i++ ){
PHYSICS.physLab.balls[ i ].position.set( 10, 0, 0 );
PHYSICS.physLab.balls[ i ].velocity.set( 0, i/2+1, 0 );
PHYSICS.physLab.balls[ i ].mass = 1;
//万有引力相互作用の定義
PHYSICS.physLab.setInteraction(
PHYSICS.physLab.balls[ 0 ],
PHYSICS.physLab.balls[ i ],
PHYSICS.UniversalGravitation,
{
G : 0.01, //万有引力定数
}
);
}
//仮想物理実験室のスタートメソッドの実行
PHYSICS.physLab.startLab();