
■実際の仮想物理実験室はこちら
文責:遠藤理平
公開日:2017年03月29日
最終更新日:2017年03月29日
本項物理シミュレーション環境構築用HTML5フレームワーク「physics.js」を用いて物理シミュレーションを行うための手順をチュートリアル形式で紹介する記事です。 最新版「physics.js」(リビジョン14、2017年03月26日現在)をここからダウンロードしてください。以下はチュートリアルの目次です。
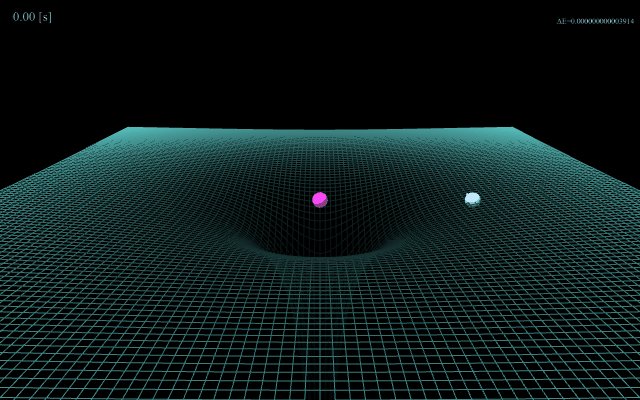
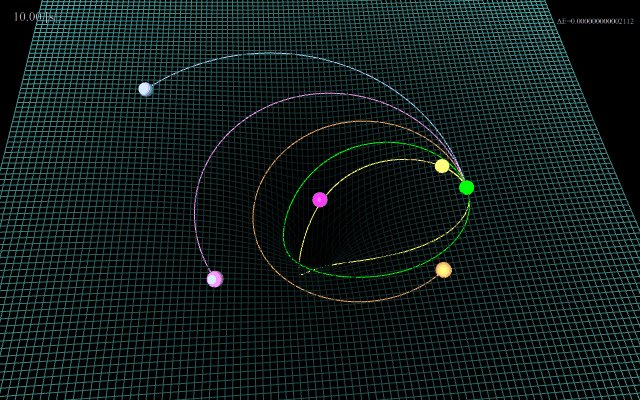
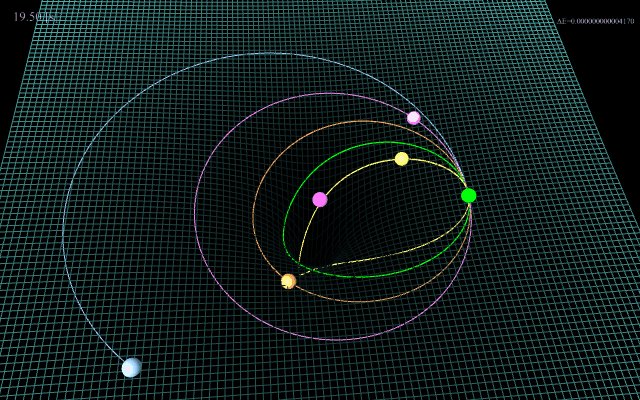
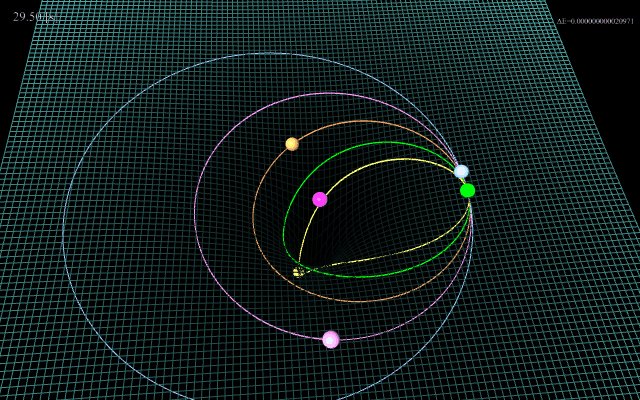
「球体を楕円軌道運動させよう!~万有引力相互作用の与え方~」では、万有引力を与えた球体の楕円軌道運動を解説しました。万有引力のようにポテンシャルエネルギーの空間微分で定義される力の場合、 ポテンシャルエネルギーの形状が可視化されている方が運動の様子がわかりやすい場面がよくあります。 図1は中心の球体に対して楕円軌道運動する球体のポテンシャルエネルギーを3次元グラフィックスのz軸方向で表現しています。 そのため、運動する球体のz成分は運動には直接関係ありません。
ポテンシャル3次元表示モードを利用するには仮想物理実験室オブジェクトの「displayModeプロパティ」に、ポテンシャル3次元表示モードを表すステート定数「PHYSICS.Potential3DMode」を与えます。後は、相互作用のパラメータを定義するsetInteractionメソッドの第四引数に「potentialFunctionプロパティ」にポテンシャルの関数形を与えます。この関数形に従って格子オブジェクト(Latticeクラス)で表現したポテンシャルが表示され、球体もその格子上を移動します。
//仮想物理実験室オブジェクトの生成
PHYSICS.physLab = new PHYSICS.PhysLab({
(省略)
//表示モードの指定
displayMode : PHYSICS.Potential3DMode,
(省略)
})
////////////////////////////////////////////////////////////////////
//相互作用の準備
////////////////////////////////////////////////////////////////////
for( var i=1; i<colors.length; i++ ){
//万有引力相互作用の定義
PHYSICS.physLab.setInteraction(
PHYSICS.physLab.balls[ 0 ],
PHYSICS.physLab.balls[ i ],
PHYSICS.UniversalGravitation,
{
G : 0.01, //万有引力定数
visible : (i==1)? true : false,
//ポテンシャルの関数形
potentialFunction : function( x , y, z ){
return -20/Math.sqrt(x * x + y * y);
},
//ポテンシャル表示座標のオフセット
offsetPosition : {x:0, y:0, z:2},
//ポテンシャルの頂点色
colorFunction : function( x , y, z ){
var w = Math.sqrt(x * x + y * y)/20;
return { r: w, g: w, b: w };
},
n : 100, //一辺あたりの格子数
width :0.4, //格子の一辺の長さ
opacity: 1.0 //透明度
}
);
}