gnuplot の進化? gnuplot の HTML5 (canvas 要素)化について
昨今の HTML5 ブームは、グラフ描画ソフトの雄である「gnuplot」にも飛び火しています。 HTML5 とはウェブページ作成用の言語である HTML の最新規格のことですが、単に「ウェブページ」の世界に留まらない魅力にあふれる規格として注目を集めています。 これまでPCの世界では、OS(オペレーションシステム)の選択から始まり、その OS 上で動作するアプリケーションを導入するというスキームでした。 しかしながら、スマートフォンやタブレット型PCなどの様々な情報端末が普及するにつれ、各々の環境で動作するアプリケーションを用意する必要に迫られるわけですが、 もし種々の環境で同一動作を保証するクロスプラットフォームを実現されるならば、こんな便利なことはありません。 HTML5 の真価は「ウェブページ」にとどまらず、「ネイティブアプリケーション」のクロスプラットフォームとしての可能性を有している点にあるのです。
gnuplot もその時代の流れに乗るべく動き出したようです。 gnuplot はもともと、EPS, JPG, GIF, PNG といった静的な画象を出力することができますが、 gnuplot Ver. 4.4 から HTML5 で導入された新要素である「canvas 要素」で描画するための Javascript を出力することができるようになりました。 これにより、gnuplot を起動することなしに、ウェブブラウザだけで gnuplot のグラフを動的かつインタラクティブに扱うことがでます。
gnuplot の canvas 要素への出力結果
下の図は GIF や JPG などの静的画象ではなく、canvas 要素に動的に描画した図です。 gniplot を使っている方はわかると思いますが、見た目は gnuplot そのものです。 canvas 要素ないで、マウスの左ボタンでドラックすることで、拡大することができます。
①や②を押すことで、描画済みのグラフの表示・非表示を切り替えることができます。
しかしながら・・・
gnuplot を使ったことがある方はわかると思いますが、 これは非常に使いにくいです。 通常の gnuplot の3次元描画結果では、マウスで視点をグリグリと動かせることができますのに対して、上記のサンプルは「拡大」しかできません。 「グリグリ」が実装されていない以上、図を張るのと大差がありません。 canvas 要素は3次元描画することも可能なので、ぜひとも「グリグリ」を実装してもらいたいですね。
gnuplot テンプレート
上のサンプルは、本家のgnuplot demo script: hidden2.demの一つです。 任意の名前のファイルを作成して下記のコードをコピー&ペーストして、gnuplot で「load」することで作成することができます。
set terminal canvas solid butt size 600,400 fsize 10 lw 1 fontscale 1 name "hidden2_1" jsdir "." set output 'hidden2.1.js' set style fill solid 0.50 border unset key set isosamples 25, 25 set hidden3d front offset 1 trianglepattern 3 undefined 1 altdiagonal bentover set xyplane at 0 #set title "Mixing pm3d surfaces with hidden-line plots" set cbrange [ -1.00000 : 1.00000 ] noreverse nowriteback set palette rgbformulae 31, -11, 32 f(x,y) = sin(-sqrt((x+5)**2+(y-7)**2)*0.5) GPFUN_f = "f(x,y) = sin(-sqrt((x+5)**2+(y-7)**2)*0.5)" splot f(x,y) with pm3d, x*x-y*y with lines lt 1 lc rgb "#000000", f(x,y) with lines lt -2 notitle
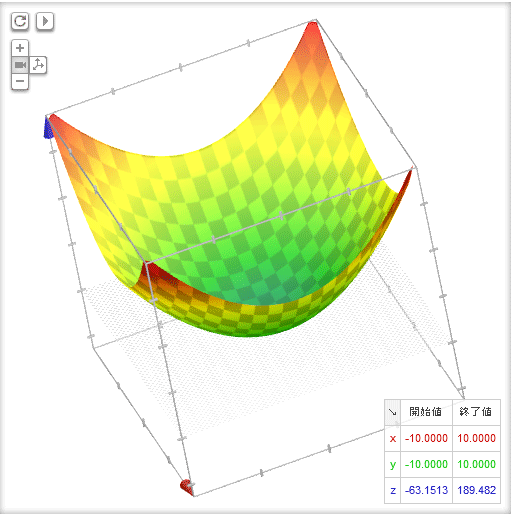
競合技術:google WebGL 3次元グラフビューア(名前は勝手につけました)
2012年3月に google が WebGL を利用したアプリケーションが注目を集めています。 google の検索窓に「z=x^2+y^2」などと入力すると、3次元グラフを描画することができ、マウスグラックを利用して視点自在に移動することができます。 下図はその3次元グラフのキャプチャです。
WebGL とは、canvas 要素を利用したAPIの一つで、GPU を利用したレンダリングをウェブブラウザで実行するためのライブラリです(詳細は「HTML5による物理シミュレーション環境の構築 ~WebGLライブラリThree.js 入門(1/3)~」をご覧ください)。 google WebGL 3次元グラフビューアは今のところ、google の検索窓に打ち込んたコードを検索結果に描画するだけなので、任意のページに取り込むことはできませんが、 今後の発展次第では gnuplot を超えることも考えられますね。