コンピュータ・シミュレーション講座
仮想物理実験室
「ルンゲ・クッタで行こう!~物理シミュレーションを基礎から学ぶ~」出版決定(発売日:2018年4月3日)

ルンゲ・クッタで行こう!~物理シミュレーションを基礎から学ぶ~
著者 遠藤 理平
出版社 株式会社カットシステム
判型 B5変型、400頁
本体価格 4,600円(税込 4,968円)
ISBN 978-4-87783-435-7
本書は、物理シミュレーションを勉強したいと志した方を対象に、ルンゲ・クッタ法を用いて理工学系大学1年生程度で学習する物理学の内容を数値計算(物理シミュレーション)するために必要な、数学、物理学、計算アルゴリズムを習得することを目的とした書籍です。
■ 本書の詳細(はじめに、目次)につきましてはこちらをご覧ください
「HTML5による物理シミュレーション【剛体編2】」出版決定(発売日:2015年2月24日)

HTML5による物理シミュレーション【剛体編】
物理エンジンの作り方(2)
著者 遠藤 理平
出版社 株式会社カットシステム
発売日 2015年2月24日
判型 B5変型判、456頁
本体価格 4,500円(税込 4,860円)
ISBN 978-4-87783-342-8
本書は、既刊『HTML5による物理シミュレーション 剛体編』の第2巻です。この巻では、視覚効果を高めるテクスチャ関連の機能と、振動運動を表現するための「ばね」、運動の拘束された物体の経路を表現する「曲線」の実装を行います。さらには、「仮想物理実験室」の状態の保存と復元、およびシミュレーション結果を動画として保存する方法についても解説します。
■ 本書の詳細(はじめに、目次)につきましてはこちらをご覧ください
「HTML5による物理シミュレーション【剛体編】」出版決定(発売日:2014年8月24日)

HTML5による物理シミュレーション【剛体編】
物理エンジンの作り方(1)
著者 遠藤 理平
出版社 株式会社カットシステム
発売日 2014年8月24日
判型 B5変型判、464頁
本体価格 4,500円(税込 4,860円)
ISBN 978-4-87783-350-3
本書は物理学で取り扱う最も基本的な対象物のひとつである「剛体」の運動をシミュレーションするために必要な数値計算を本格的に実装していくことに主眼を置きます。
■ 本書の詳細(はじめに、目次)につきましてはこちらをご覧ください
「HTML5による物理シミュレーション【拡散・波動編】」出版決定(発売日:2013年5月25日)

HTML5による物理シミュレーション【拡散・波動編】
JavaScriptライブラリとCanvas 2D Context/Web Workersを使う
著者 遠藤 理平
出版社 株式会社カットシステム
発売日 2013年5月25日
判型 B5変型判、456頁
税込価格 4,410円(本体4,200円)
ISBN 978-4-87783-312-1
本書は、HTML5を利用しウェブブラウザだけで完結した「物理シミュレーション環境」を構築するまでの手順を示すことで、実践を交えながら、HTML5によるアプリケーションの開発の手順と、物理シミュレーションの基礎を習得することを目的としています。
■ 本書の詳細(はじめに、目次)につきましてはこちらをご覧ください
「HTML5による物理シミュレーション」出版決定(発売日:2013年2月22日)

HTML5による物理シミュレーション
JavaScriptでThree.js/jqPlot/jQuery UIを使う
著者 遠藤 理平
出版社 株式会社カットシステム
発売日 2013年2月22日
判型 B5変型判、392頁
税込価格 3,990円(本体 3,800円)
ISBN 978-4-87783-303-9
本書は、HTML5を利用しウェブブラウザだけで完結した「物理シミュレーション環境」を構築するまでの手順を示すことで、実践を交えながら、HTML5によるアプリケーションの開発の手順と、物理シミュレーションの基礎を習得することを目的としています。
■ 本書の詳細(はじめに、目次)につきましてはこちらをご覧ください
最新のthree.jsで利用するために必要な変更点をまとめました:three.js仕様変更による変更点(PDF)
デジタルコンテンツ:
【GSL・VisualC++・OpenGLによる仮想物理実験室】円形膜(太鼓)の振動
本稿では、無料で利用できるC++言語の開発環境として「Microsoft Visual C++ 2010 Express」、科学計算ライブラリとして「GSL(GNU Scientific Library)」、描画には OpenGL(+GLSL) を用いて、「仮想物理実験室」を構築します。
題材としては、円形膜(太鼓)の振動を取り上げ、
物理学で非常によく出くわす、(1)「ヘルムホルツ方程式」、(2)「極座標形式」、(3)「関数の直交性と完全性」、(4)「境界条件」、(5)「初期条件」
などの概念の理解を目的とします。最終的には基準振動だけでなく、任意の膜の形状(初期条件)に対する時間発展の計算までを行います。
本稿は初めて物理シミュレーションする方を対象に、GSLの導入から数値計算までの実行手順、計算結果を3次元グラフィックとして出力するまでのOpenGLの使い方までの一連の流れを体感できる内容となっています。このような概念の習得は物理シミュレーションに留まらず、昨今著しい発展をみるゲームプログラミングや画像処理といったコンピュータ・グラフィックの分野でも、今後重要になってくると考えられます。
多くの方の学習の一助になることを願っています。
【GSL・VisualC++・OpenGLによる仮想物理実験室】円形膜(太鼓)の振動(2012.10.23 公開)
| 販売形態 | ダウンロード |
| 価格 | 2,100円(税込) |
| 購入方法 |
■ 銀行振込 【取引銀行】七十七銀行 本店営業部 【口座番号】7732899 【口座名義】特定非営利活動法人 natural science (トクヒ ナチュラルサイエンス) ※振込手数料お客様負担となります |
※本コンテンツの詳細については、【GSL・VisualC++・OpenGLによる仮想物理実験室】円形膜(太鼓)の振動をご覧ください。
デジタルコンテンツ:
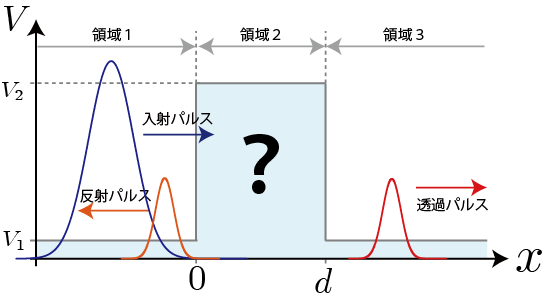
【量子力学入門】電子パルスのダイナミクス
本稿は、量子力学を学習する際に序盤で登場するポテンシャル障壁に対する電子パルスの動的現象を数値シミュレーションするために必要な知識を習得することを目的とした、HTML5 を利用した量子力学初学者向けのデジタルコンテンツです。
本稿の特徴は、(1)物理系の解析的取り扱い、(2)計算アルゴリズムの導出、(3)C++言語によるプログラミング を統一的に取り扱うことで、量子力学の基礎から数値シミュレーションまでの道筋を修得することができる点です。
さらに、ポテンシャル障壁に対する電子波は解析的に取り扱うことが可能な系であるにもかかわらず、本稿で取り扱う電子波の重ね合わせで表現される電子パルスの動的特性は非自明な点もあるため、非常に興味深いシミュレーション結果を得ることも可能です。
また、本稿の手法は波動現象一般で成り立つため、電磁気学などにも適用することが可能です。
本稿を通じて量子力学の基礎、波動現象、並びに数値シミュレーションに対する理解が深まることに本稿が少しでもお役に立てば幸いです。

デジタルコンテンツ:【量子力学入門】電子パルスのダイナミクス(2012.08.11 公開)
| 販売形態 | ダウンロード |
| 価格 | 2,100円(税込) |
| 購入方法 |
■ 銀行振込 【取引銀行】七十七銀行 本店営業部 【口座番号】7732899 【口座名義】特定非営利活動法人 natural science (トクヒ ナチュラルサイエンス) ※振込手数料お客様負担となります |
※本コンテンツの詳細については、【量子力学入門】電子パルスのダイナミクスをご覧ください。
HTML5による物理シミュレーション環境の構築
HTML5 + Javascript + WebGL を利用した物理シミュレータを構築します。 上記の環境は、現在(2012年2月)まだ標準と言えるところまではいたっていませんが、ウェブブラウザの高機能化にともなって次世代クロスプラットフォームの基幹技術として、今後益々発展していくと考えられている技術です。 最新技術の勉強ついでに、教材目的、プレゼン目的、数値データの3次元ビューアを目的としてのツールを開発していきます。
ポテンシャル障壁に対する2次元電子パルスのトンネル現象(2012.08.21 公開)
本稿は、「電子パルスのトンネル現象シミュレーション」の2次元描画版です。HTML5+WebGLで作成しました。
↓デモ画像(「ポテンシャル障壁に対する2次元電子パルスのトンネル現象」はこちら
※HTML5+WebGL版の実物の方がなめらかに動作します。
※本稿は「デジタルコンテンツ:【量子力学入門】電子パルスのダイナミクス」の一部として公開します。詳細につきましては、こちらをご覧ください。
数値計算結果汎用ビューア「物理シミュレーションビューア(1次元版)」(2012.08.17 公開)
C言語などのプログラミング言語で数値計算した結果を描画するには、gnuplot など優れたフリーのソフトが多数存在します。 一方、物理量の時間発展などの物理シミュレーションの結果を連続描画(アニメーション)しようとした場合、gnuplot で gif アニメーションの作成や、OpenGL で出力した画像データから MPEG動画を作成するなどを行う必要があります。 「natural science 仮想物理実験室」では、数値計算結果を連続描画(アニメーション)できる汎用ビューア「物理シミュレーションビューア(1次元版)」を公開します。
↓デモ画像(「数値計算結果汎用ビューア「物理シミュレーションビューア(1次元版)」」はこちら
特徴
- ・連番ファイル番号の数値データを連続描画することで、ウェブブラウザ上でアニメーションすることができる
- ・タブ切り替えをすることで、複数の描画データを切り替えることができる
- ・HTML5 対応ウェブブラウザ上で実行するため、インストール作業が不要
- ・Javascript 言語で制御しているため、細やかな改変が可能
※本ツールは、「デジタルコンテンツ:【量子力学入門】電子パルスのダイナミクス」による数値計算結果描画用に開発しました。
2次元平面波シミュレーション(平面波の復習)(2012.08.11 公開)
| 分野 | 波動論 |
| アルゴリズムの導出 | 波動方程式の平面波解の描画 |
| 利用 Javascript ライブラリ | glMatrix-0.9.5.min.js(WebGL における行列演算のため) jQuery(インタフェース) |
↓デモ画像(「2次元平面波シミュレーション(平面波の復習)」はこちら

特徴
(1)本シミュレータは Three.js などの WebGL のライブラリを利用をしていないため、拡張が容易。
(2)平面波を特徴付けるパラメータのうち「波数ベクトル」と「角振動数」を指定可能。
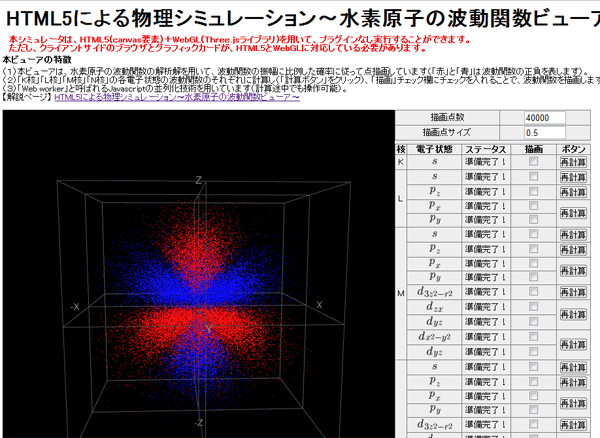
水素原子の波動関数ビューア(2012.04.06 公開)
| 分野 | 量子力学 |
| アルゴリズムの導出 | 水素原子のシュレディンガー方程式の解析解 |
| 数値積分法 | 解析解のため、数値積分なし |
| 利用 Javascript ライブラリ | Three.js (Javascript 並列化計算のための WebWorker 利用) |
↓デモ画像(「水素原子の波動関数ビューア」はこちら

特徴
(1)本ビューアは、水素原子の波動関数の解析解を用いて、波動関数の振幅に比例した確率に従って点描画しています(「赤」と「青」は波動関数の正負を表します)。
(2)「K核」「L核」「M核」「N核」の各電子状態の波動関数のそれぞれに計算し(「計算ボタン」をクリック)、「描画」チェック欄にチェックを入れることで、波動関数を描画します(再計算も可)。
(3)「Web worker」と呼ばれるJavascriptの並列化技術を用いています(計算途中でも操作可能)。
今後の発展
(1)摂動論を取り入れた計算 → 磁場を加えることでエネルギー縮退が取れるゼーマン効果の可視化
(2)ヘリウム原子や水素分子の電子状態の可視化
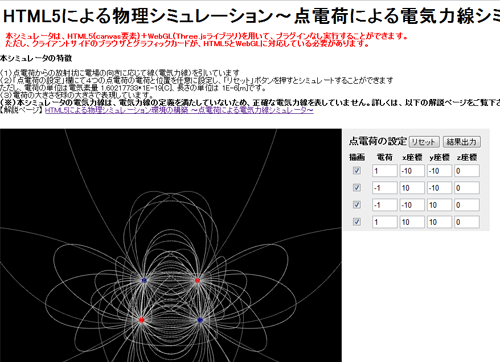
点電荷による電気力線シミュレータ(2012.03.11 公開)
| 分野 | 電磁気学 |
| アルゴリズムの導出 | クーロンの法則 |
| 数値積分法 | 中心差分法 |
| 利用 Javascript ライブラリ | Three.js |
↓デモ画像(「点電荷による電気力線シミュレータ」はこちら

特徴
(1)点電荷からの放射状に電場の向きに応じて線(電気力線)を引いています
(2)「点電荷の設定」欄にて4つの点電荷の電荷と位置を任意に設定し、「リセット」ボタンを押すとシミュレートすることができます
ただし、電荷の単位は電気素量 1.60217733*1E-19[C]、長さの単位は 1E-6[m]です。
(3)電荷の大きさを球の大きさで表現しています。
(4)「結果出力」ボタンを押すと、電気力線の座標をスペース区切りのデータを出力します
今後の発展
(1)等電位面の計算と描画
(2)電荷の数の動的変更
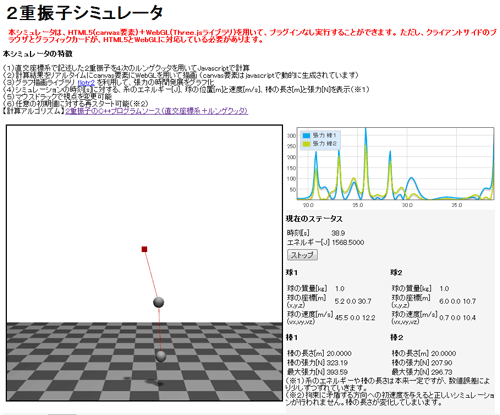
2重振り子シミュレータ(2012.02.20 公開)
| 分野 | 解析力学+力学系 |
| アルゴリズムの導出 | 直交座標系+ラグランジュ未定定数法 |
| 数値積分法 | 4次のルンゲクッタ |
| 利用 Javascript ライブラリ | Three.js flotr2 |
↓デモ画像(「2重振り子シミュレータ」はこちら)

特徴
(1)直交座標系で記述した2重振子を4次のルンゲクッタを用いてJavascriptで計算しています
(2)計算結果をリアルタイムにcanvas要素にWebGLを用いて描画しています (canvas要素はjavascriptで動的に生成されています)
(3)グラフ描画ライブラリ flotr2 を利用して、おもりの位置(z座標)とひもの張力をリアルタイムにグラフ描画します
(4)マウスドラックとマウスホイールで視点を移動することができます
(5)各物理量がリアルタイムに表示されます
(6)「スタート」ボタンを押すと、シミュレーションを開始します
(7)「ストップ」ボタンを押すと、仮想物理実験室の時間がストップします
(8)「リセット」ボタンを押すと、フォームで設定した初期条件にてスタートします
(9)「出力」ボタンを押すと、その時刻までの「時間」「張力」「z座標」のスペース区切りのデータを出力します
今後の発展
(1)初期値による「非カオス」or「カオス」の定量的議論(ヤコビ行列の固有値、リアプノフ指数)
(2)カオス時におけるマルチフラクタル解析
(3)N重振り子への拡張
WebGLライブラリThree.js 入門
本稿では新しいWEBページ用の言語であるHTML5+WebGLを利用して、
ウェブブラウザ上で、物理シミュレーションの計算と描画をリアルタイムに実行する「物理シミュレータ」の作成までの手順を記述します。
本稿では、物理シミュレータの例として、任意の初期条件に対する2重振り子の時間発展を4次のルンゲクッタ法を計算する「2重振子シミュレータ」を構築します。
また、本稿では WebGL を簡単に利用することができるWebGLライブラリとして著名な Three.js を用いています。
物理や工学とは無関係に、初めて Three.js を利用する人がチュートリアルとしても利用できることも意図しております。
■ HTML5による物理シミュレーション環境の構築 ~WebGLライブラリThree.js 入門(1/3)~
■ HTML5による物理シミュレーション環境の構築 ~WebGLライブラリThree.js 入門(2/3)~
■ HTML5による物理シミュレーション環境の構築 ~WebGLライブラリThree.js 入門(3/3)~
VisualC++ と OpenGL を利用した仮想物理実験室
第0章 仮想物理実験室の構築
- 【0-1】OpenGL と Visual C++ 2008 Express Edition の準備
- 【0-2】仮想物理実験室の構築 ・(0-2-1)ver1.0:基本形 ・(0-2-1)ver1.1:基本形+ばねの描画 ・(0-2-2)ver1.2:基本形+ばねの描画
- 【0-3】グラフ作成ソフト gnuplot のインストールと使い方
- 【A-1】参考文献
・(A-1-1)OpenGL について
・(A-1-2)VisualC++ について
・(A-1-3)物理シミュレーション
・(A-1-4)数値計算
第1章 様々な運動
- 【1-1】等速度直線運動
- ・(1-1-1)物理量について
- ・(1-1-2)等速度直線運動のアルゴリズムの導出
- ・(1-1-3)等速度直線運動のシミュレーション
- ・(1-1-4)等速度直線運動のグラフ化
- ・(1-1-5)等差数列を用いた等速度直線運動の解析解の導出
- ・(1-1-6)等速度直線運動のシミュレーション結果と解析解との比較
- 【1-2】等加速度直線運動
- ・(1-2-1)等加速度直線運動のアルゴリズムの導出
- ・(1-2-2)等加速度直線運動のシミュレーション
- ・(1-2-3)等加速度直線運動のグラフ化
- ・(1-2-4)階差数列を用いた等加速度直線運動の解析解の導出
- ・(1-2-5)等加速度直線運動のシミュレーション結果と解析解との比較
- ・(1-2-6)差分と微分
- ・(1-2-7)和分と積分
- ・(1-2-8)微分・積分を利用した等加速度直線運動の解析解の導出
- 【1-3】等加加速度直線運動
- ・(1-3-1)等加加速度直線運動のアルゴリズムの導出
- ・(1-3-2)等加加速度直線運動のシミュレーション
- ・(1-3-3)等加加速度直線運動のグラフ化
- ・(1-3-4)等加加速度直線運動の解析解の導出
- ・(1-3-5)等速度直線運動のシミュレーション結果と解析解との比較
- 【1-4】等速度円運動
- ・(1-4-1)等速度円運動のアルゴリズムの導出
- ・(1-4-2)等速度円運動のシミュレーション
- ・(1-4-3)等速度円運動のグラフ化
- ・(1-4-4)等速度円運動の解析解の導出
- ・(1-4-5)等速度円運動のシミュレーション結果と解析解との比較
- 【1-5】等加速度円運動
- ・(1-5-1)等加速度円運動のアルゴリズムの導出
- ・(1-5-2)等加速度円運動のシミュレーション
- ・(1-5-3)等加速度円運動のグラフ化
- ・(1-5-4)等加速度円運動の解析解の導出
- ・(1-5-5)等加速度円運動のシミュレーション結果と解析解との比較
第2章 ニュートンの運動方程式
- 【2-1】重力による運動:自由落下運動
- ・(2-1-1)加速度・力・質量の関係:ニュートンの運動方程式
- ・(2-1-2)重力による運動のアルゴリズムの導出
- ・(2-1-3)重力による自由落下運動のシミュレーション
- ・(2-1-4)重力による自由落下運動のグラフ化
- ・(2-1-5)重力による自由落下運動の解析解の導出
- ・(2-1-6)重力による自由落下運動のシミュレーション結果と解析解との比較
- 【2-2】重力による運動:鉛直投射運動
- ・(2-2-1)重力による鉛直投射運動のシミュレーション
- ・(2-2-2)重力による鉛直投射運動のグラフ化
- ・(2-2-3)重力による鉛直投射運動の解析解
- ・(2-2-4)重力による鉛直投射運動のシミュレーション結果と解析解との比較
- 【2-3】重力による運動:水平投射運動
- ・(2-3-1)重力による水平投射運動のシミュレーション
- ・(2-3-2)重力による水平投射運動のグラフ化
- ・(2-3-3)重力による水平投射運動の解析解
- ・(2-3-4)重力による水平投射運動のシミュレーション結果と解析解との比較
- 【2-4】重力による運動:斜方投射運動
- ・(2-4-1)重力による斜方投射運動のシミュレーション
- ・(2-4-2)重力による斜方投射運動のグラフ化
- ・(2-4-2)重力による斜方投射運動の解析解
- ・(2-4-3)重力による斜方投射運動のシミュレーション結果と解析解との比較
- 【2-5】重力による運動:斜方投射運動2
- ・(2-5-1)重力による斜方投射運動における初速度の分解
- ・(2-5-2)重力による斜方投射運動2のシミュレーション
- ・(2-5-3)重力による斜方投射運動2のグラフ化
- ・(2-5-4)重力による斜方投射運動2の投射角度と飛距離の関係
- ・(2-5-5)重力による斜方投射運動2の解析解
- ・(2-5-6)重力による斜方投射運動2のシミュレーション結果と解析解との比較
- 【2-6】重力+空気抵抗力による運動:自由落下運動
- ・(2-6-1)重力+空気抵抗力による運動の運動方程式とアルゴリズム
- ・(2-6-2)重力+空気抵抗力による自由落下運動のシミュレーション
- ・(2-6-3)重力+空気抵抗力による自由落下運動の解析解の導出
- ・(2-6-4)重力+空気抵抗力による自由落下運動のシミュレーション結果と解析解との比較
- 【2-7】重力+空気抵抗力による運動:斜方投射運動
- ・(2-7-1)重力+空気抵抗力による斜方投射運動のシミュレーション
- ・(2-7-2)重力+空気抵抗力による斜方投射運動の解析解の導出
- ・(2-7-3)重力+空気抵抗力による斜方投射運動のシミュレーション結果と解析解との比較
- 【2-8】ばね弾性力による運動:単振動運動(1次元)
- ・(2-8-1)ばね弾性力による運動の運動方程式(1次元)とアルゴリズム
- ・(2-8-2)ばね弾性力による単振動運動(1次元)のシミュレーション
- ・(2-8-3)ばね弾性力による単振動運動(1次元)の解析解の導出
- ・(2-8-4)ばね弾性力による単振動運動(1次元)のシミュレーション結果と解析解との比較
- 【2-9】ばね弾性力による運動:単振動運動(2次元)
- ・(2-9-1)ばね弾性力による運動の運動方程式と(2次元)アルゴリズム
- ・(2-9-2)ばね弾性力による単振動運動(2次元)のシミュレーション
- ・(2-9-3)ばね弾性力による単振動運動(2次元)の解析解:微分・積分を利用した解析解の導出
- ・(2-9-4)ばね弾性力による単振動運動(2次元)のシミュレーション結果と解析解との比較
- 【2-10】ばね弾性力+重力がある場合の運動:単振動運動(3次元)
- ・(2-10-1)ばね弾性力+重力による運動の運動方程式(3次元)とアルゴリズム
- ・(2-10-2)ばね弾性力+重力による単振動運動(3次元)のシミュレーション
- ・(2-10-3)ばね弾性力+重力による単振動運動(3次元)の解析解の導出
- ・(2-10-4)ばね弾性力+重力による単振動運動(3次元)のシミュレーション結果と解析解との比較
- 【2-11】ばね弾性力+重力がある場合の運動:多重連結ばねの運動
- ・(2-11-1)ばね弾性力の一般化
- ・(2-11-2)ばね弾性力+重力による多重連結ばねの運動の運動方程式
- ・(2-11-3)ばね弾性力+重力による多重連結ばねの運動のアルゴリズムの導出
- ・(2-11-4)ばね弾性力+重力による多重連結ばねの運動のシミュレーション
- 【2-12】ばね弾性力+遠心力がある場合の運動:円運動
- ・(2-12-1)遠心力の導出
- ・(2-12-2)遠心力+ばね弾性力による運動の運動方程式
- ・(2-12-3)遠心力+ばね弾性力による運動のアルゴリズムの導出
- ・(2-12-4)遠心力+ばね弾性力による運動のシミュレーション
- 【2-13】張力+重力がある場合の運動:単振子運動.html
- ・(2-13-1)張力の導出
- ・(2-13-2)張力+重力による多重連結ばねの運動の運動方程式
- ・(2-13-3)張力による多重連結ばねの運動のアルゴリズムの導出
- ・(2-13-4)張力による多重連結ばねの運動のシミュレーション
- 【2-14】万有引力による運動1:楕円運動
- ・(2-14-1)万有引力の導出
- ・(2-14-2)万有引力による運動の運動方程式
- ・(2-14-3)万有引力による運動のアルゴリズムの導出
- ・(2-14-4)初速度と軌道の関係
- ・(2-14-5)万有引力による運動のシミュレーション
- 【2-15】万有引力による運動2:円運動
- ・(2-15-1)万有引力による運動が円運動になるための条件
- ・(2-15-2)初速度の与え方
- ・(2-15-3)万有引力による円運動のシミュレーション
- 【2-16】万有引力による運動3:3体運動
- ・(2-16-1)3体運動とは
- ・(2-16-2)万有引力による3体運動の運動方程式
- ・(2-16-3)万有引力による3体運動のアルゴリズムの導出
- ・(2-16-3)万有引力による3体運動のシミュレーション
第3章 剛体の運動(エネルギー保存則と運動量保存則)
- 【3-1】床と球の衝突
- 【3-2】壁と球の衝突
- 【3-3】円柱と球の衝突(1次元)
- 【3-4】円柱と球の衝突(2次元 x-y平面)
- 【3-4-2】円柱と球の衝突(2次元 x-z平面)
- 【3-5】球と球の衝突(1次元)
- 【3-6】球と球の衝突(2次元)
- 【3-7】球と球の衝突(3次元)
付録
- 【A-1】参考文献
・(A-1-1)OpenGL について
・(A-1-2)VisualC++ について
・(A-1-3)物理シミュレーション
・(A-1-4)数値計算
未分類
力学
- ・ 2体問題のシミュレーション(C言語+ルンゲクッタ法)
- ・ ラグランジュ未定乗数法を用いた2重振子のシミュレーション
- ・ ラグランジュ未定乗数法を用いた球面振子のシミュレーション
- ・ ラグランジュ運動方程式2:極座標を用いた球面振子
- ・ ラグランジュ運動方程式1:極座標を用いた単振子
量子力学
- ・ 1次元量子力学の調和振動子における単一エネルギーの時間発展
- ・ 1次元量子力学の調和振動子における任意の初期状態に対する時間発展
- ・ 1次元量子力学の調和振動子におけるコヒーレント状態の空間分布
- ・ 1次元量子力学の調和振動子におけるコヒーレント状態の時間発展
- ・ 1次元量子力学の調和振動子における n励起状態の運動量表示
- ・ 1次元量子力学の調和振動子における任意の初期運動量分布に対する時間発展
- ・ 1次元量子力学の調和振動子における任意の初期運動量分布+任意の中心座標に対する時間発展
- ・ 1次元量子力学の調和振動子における任意の初期空間分布+任意の中心運動量に対する時間発展(最も簡単な方法)
- ・ 無限に深い2次元井戸型ポテンシャル
- ・ 無限に深い2次元井戸型ポテンシャル2
- ・ 無限に深い2次元井戸型ポテンシャル3
- ・ 無限に深い2次元井戸型ポテンシャル
- ・ 2次元自由粒子
- ・ 無限に深い井戸型ポテンシャルの時間発展2
- ・ シュレディンガー方程式に従う粒子の時間発展2:無限に深い井戸型ポテンシャルの時間発展
- ・ シュレディンガー方程式に従う粒子の時間発展:自由粒子
波動論
- ・ google API を用いてルジャンドル陪関数を描画する
- ・ ルジャンドル陪関数の漸化式と規格化
- ・ 任意の関数をエルミート多項式で展開する
- ・ エルミート多項式の規格化
- ・ エルミート多項式の直交性を確かめる
- ・ 太鼓の振動の固有振動(第1種ベッセル関数)
- ・ 任意の周期関数をフーリエ変換+逆フーリエ変換する
- ・ ステップ関数のフーリエ級数展開
- ・ デルタ関数の定義
- ・ フーリエ級数展開2:f=x^2
- ・ フーリエ級数1:f=x
- ・ 波動方程式のテスト
【目次】シュレディンガー方程式とマクスウェル方程式
- 0.導入
【0-1】はじめに
【0-2】本稿で取り扱う基礎方程式 -
1.一様媒質中における一般解と具体例
【1-1】一般解の表式
【1-2】平面波の時間発展
【1-3】1軸ガウシアンによる光パルスと電子パルス (1軸ガウシアンによる電子パルスの拡散)
【1-4】2軸ガウシアンによる光パルスと電子パルス (2軸ガウシアンによる電子パルスの拡散, 2軸ガウシアンによる光パルスの拡散)
【1-5】3軸ガウシアンによる光パルスと電子パルス
【1-6】垂直1軸ガウシアンによる光ビームと電子ビーム
【1-7】垂直2軸ガウシアンによる光ビームと電子ビーム
【1-8】直線偏光と円偏光
-
2.異なる媒質の境界における電磁波と電子波
【2-1】異なる媒質の境界における波動の一般論
【2-2】電磁波に対する透過係数と反射係数の導出
【2-3】電子波に対する透過係数と反射係数の導出
【2-4】境界面において任意の形状の波に対して時間発展を与える一般表式
【2-5】境界面における平面波電磁波の時間発展
【2-6】境界面における平面波電子波の時間発展
【2-7】境界面における1軸ガウシアンによる光パルスと電子パルスの時間発展
【2-8】境界面における2軸ガウシアンによる光パルスと電子パルスの時間発展
【2-9】境界面における3軸ガウシアンによる光パルスと電子パルスの時間発展
【2-10】境界面における垂直1軸ガウシアンによる光ビームと電子ビームの時間発展
【2-11】境界面における垂直2軸ガウシアンによる光ビームと電子ビームの時間発展
-
3.転送行列法
・電子のトンネル確率
・光のトンネル効果
- 4.1層バリアにおける光パルスと電子パルスのシミュレーション
- 5・ポテンシャル障壁による量子粒子のトンネル時間
- 6・フォトニックバンドギャップによる光パルスのトンネル時間
-
7.無限周期構造中の分散関係,群速度,位相速度
・転送行列とブロッホの定理
・ブロッホ波数と透過係数の関係
・分散関係
・透過係数と群速度の関係
-
8.有限サイズの結晶における光パルスと電子パルスの横断時間
・光パルスと電子パルスの横断時間の導出
・パルス伝搬速度と群速度の関係
-
9.フォトニックバンド端における光パルスの遅延
・1次元フォトニック結晶における透過係数と横断時間の数値計算
・横断時間の解析解
-
10.バンド端における電子パルスの遅延
・1次元クローニッヒ・ペニーモデルにおける透過係数と横断時間の数値計算
・横断時間の解析解
- 11.非周期構造における光パルスと電子パルスと伝搬
記事リスト

【第8話】有限の高さの障壁へ照射アニメーション【Pythonコピペで量子力学完全攻略マニュアル】 2021.09.29 【遠藤 理平|仮想物理実験室】

【第6話】無限に高い障壁へ照射アニメーション【Pythonコピペで量子力学完全攻略マニュアル】 2021.09.23 【遠藤 理平|仮想物理実験室】

【第5話】電子パルスの運動アニメーション【Pythonコピペで量子力学完全攻略マニュアル】 2021.09.21 【遠藤 理平|仮想物理実験室】

【第4話】電子パルスの作り方【Pythonコピペで量子力学完全攻略マニュアル】 2021.09.20 【遠藤 理平|仮想物理実験室】

【第3話】自由粒子の運動アニメーション【Pythonコピペで量子力学完全攻略マニュアル】 2021.09.19 【遠藤 理平|仮想物理実験室】

【第2話】自由粒子のスナップショット【Pythonコピペで量子力学完全攻略マニュアル】 2021.09.18 【遠藤 理平|仮想物理実験室】

【第1話】プログラムの動作確認【Pythonコピペで量子力学完全攻略マニュアル】 2021.09.17 【遠藤 理平|仮想物理実験室】

量子力学シミュレーション超入門【第3回】「波束」の作り方! 2019.05.26 【遠藤 理平|仮想物理実験室】

量子力学シミュレーション超入門【第2回】「平面波」の基本をマスターしよう! 2019.05.16 【遠藤 理平|仮想物理実験室】

量子力学シミュレーション超入門【第1回】シュレーディンガー方程式の基本的な解き方! 2019.05.16 【遠藤 理平|仮想物理実験室】

【第8回】水素原子に電磁波(直線偏光)を加えてみよう!(量子力学・古典電磁波・ラビ振動) 2019.05.09 【遠藤 理平|仮想物理実験室】

【第7回】水素原子に電場を急に加えるとどうなるか? 2019.05.03 【遠藤 理平|仮想物理実験室】

【第5回】電子のスピンを考慮しよう!(量子力学・スピン―軌道相互作用) 2019.04.26 【遠藤 理平|仮想物理実験室】

「スピンを考慮した水素原子の波動関数」を作成しました。 2019.04.22 【遠藤 理平|仮想物理実験室】

【議論しよう!vol 1】正常ゼーマン効果時の固有状態について(量子力学) 2019.04.13 【遠藤 理平|仮想物理実験室】

シミュ日記【第4回】水素原子に磁場を加えてみよう!(量子力学・正常ゼーマン効果) 2019.04.10 【遠藤 理平|仮想物理実験室】

シミュ日記【第3回】水素原子にもっと強い電場を加えてみよう!(量子力学・2次のシュタルク効果) 2019.04.03 【遠藤 理平|仮想物理実験室】

シミュ日記【第2回】水素原子に電場を加えてみよう!(量子力学・シュタルク効果) 2019.04.01 【遠藤 理平|仮想物理実験室】

Nodeバージョンアップ時の仕様変更に伴う、書籍プログラムソースの修正について 2019.03.21 【遠藤 理平|TOPICS|仮想物理実験室】

シミュ日記【第1回】水素原子の電子状態を見てみよう! 2019.02.28 【遠藤 理平|仮想物理実験室】

水素原子の波動関数一覧ページを作成しました。 2019.02.28 【遠藤 理平|仮想物理実験室】

【機械学習基礎研究6】倒立状態維持の強化学習(操作間隔を伸ばすと激むずに) 2018.06.15 【遠藤 理平|仮想物理実験室|機械学習】

【機械学習基礎研究5】倒立状態維持の強化学習(成功率100%となる方策) 2018.06.11 【遠藤 理平|仮想物理実験室|機械学習|計算物理学】

【機械学習基礎研究4】倒立状態維持の強化学習(学習率による学習成果の違い) 2018.06.08 【遠藤 理平|仮想物理実験室|機械学習|計算物理学】

【機械学習基礎研究3】倒立状態維持の強化学習(割引率による学習成果の違い) 2018.06.07 【遠藤 理平|仮想物理実験室|機械学習|計算物理学】

【機械学習基礎研究2】倒立状態維持の強化学習(貪欲性による学習成果の違いについて) 2018.06.06 【遠藤 理平|仮想物理実験室|機械学習|計算物理学】

【機械学習基礎研究1】強制振動運動の最適化学習の準備 2018.06.01 【遠藤 理平|仮想物理実験室|機械学習】

【ルンゲ・クッタで行こう!】水平自由単振子運動シミュレーション 2018.05.30 【遠藤 理平|ゼロから作るDeep Learning|仮想物理実験室】

【量子力学再入門16】空間的に周期ポテンシャル中を運動する波束 2018.05.29 【遠藤 理平|仮想物理実験室|計算物理学】

【ルンゲ・クッタで行こう!】単振子強制振動運動シミュレーション 2018.05.25 【遠藤 理平|ゼロから作るDeep Learning|仮想物理実験室】

【量子力学再入門14】複素ポテンシャルによる吸収と放出 2018.05.24 【遠藤 理平|仮想物理実験室】

【量子力学再入門13】浅い井戸型ポテンシャル中の波束の運動(スペクトル法) 2018.05.23 【遠藤 理平|仮想物理実験室】

【量子力学再入門9】シュレディンガー方程式の数値解法(スペクトル法) 2018.05.11 【遠藤 理平|仮想物理実験室|計算物理学】

【量子力学再入門8】箱型ポテンシャル障壁への波束の衝突 2018.05.06 【遠藤 理平|仮想物理実験室|計算物理学】

【量子力学再入門7】箱型ポテンシャル障壁によるトンネル効果 2018.05.04 【遠藤 理平|仮想物理実験室|計算物理学】

【量子力学再入門6】箱型ポテンシャル障壁への衝突(転送行列法による振幅計算方法の解説) 2018.05.02 【遠藤 理平|仮想物理実験室|計算物理学】

【量子力学再入門5】デルタ関数型ポテンシャルへの衝突 2018.04.28 【遠藤 理平|仮想物理実験室|計算物理学】

【ルンゲ・クッタで行こう!】放物運動シミュレーション 2018.04.26 【遠藤 理平|仮想物理実験室|計算物理学】

【量子力学再入門4】ステップ関数型ポテンシャルへの衝突 2018.04.25 【遠藤 理平|仮想物理実験室|計算物理学】

太陽と月と地球の絶妙な関係 2018.04.03 【遠藤 理平|仮想物理実験室】

「physics.js」による仮想物理実験室Springクラス(ばねオブジェクト) 2017.03.30 【遠藤 理平|仮想物理実験室】

「physics.js」による仮想物理実験室Surfaceクラス(曲面オブジェクト) 2017.03.27 【遠藤 理平|仮想物理実験室】

「physics.js」による仮想物理実験室地球オブジェクト(Earthクラス) 2017.03.24 【遠藤 理平|仮想物理実験室】

「physics.js」による仮想物理実験室:「連成振子」のつくり方 2017.03.23 【遠藤 理平|仮想物理実験室】

「physics.js」による仮想物理実験室「ニュートンのゆりかご」のつくり方 2017.03.22 【遠藤 理平|仮想物理実験室】

「physics.js」による仮想物理実験室Polygonクラス(ポリゴンオブジェクト) 2017.03.20 【遠藤 理平|仮想物理実験室】

「physics.js」による仮想物理実験室Pointクラス(点オブジェクト) 2017.03.18 【遠藤 理平|仮想物理実験室】

「physics.js」による仮想物理実験室Lineクラス(線オブジェクト) 2017.03.16 【遠藤 理平|仮想物理実験室】

「physics.js」による仮想物理実験室GIFアニメーションの生成/出力の方法 2017.03.15 【遠藤 理平|仮想物理実験室】

「physics.js」による仮想物理実験室Cylinderクラス(円柱オブジェクト) 2017.03.14 【遠藤 理平|仮想物理実験室】

「physics.js」による仮想物理実験室運動する球体同士の衝突~衝突相互作用の与え方2~ 2017.03.13 【遠藤 理平|仮想物理実験室】

「physics.js」による仮想物理実験室Boxクラス(箱オブジェクト) 2017.03.12 【遠藤 理平|仮想物理実験室】

「physics.js」による仮想物理実験室球体に空気抵抗を与えよう~抵抗力の与え方~ 2017.03.12 【遠藤 理平|仮想物理実験室】

「physics.js」による仮想物理実験室Circleクラス(円オブジェクト) 2017.03.11 【遠藤 理平|仮想物理実験室】

「physics.js」による仮想物理実験室球体を回転運動させよう!~角速度の与え方~ 2017.03.11 【遠藤 理平|仮想物理実験室】

「physics.js」による仮想物理実験室Planeクラス(平面オブジェクト) 2017.03.10 【遠藤 理平|仮想物理実験室】

「physics.js」による仮想物理実験室球体を床面に衝突させよう!~衝突相互作用の与え方~ 2017.03.09 【遠藤 理平|仮想物理実験室】

「physics.js」による仮想物理実験室Axisクラス(軸オブジェクト) 2017.03.08 【遠藤 理平|仮想物理実験室】

「physics.js」による仮想物理実験室球体に重力を与えよう!~一定力の与え方~ 2017.03.07 【遠藤 理平|仮想物理実験室】

「physics.js」による仮想物理実験室Floorクラス(床オブジェクト) 2017.03.06 【遠藤 理平|仮想物理実験室】

「physics.js」による仮想物理実験室3次元オブジェクトを配置しよう! 2017.03.03 【遠藤 理平|仮想物理実験室】

「physics.js」による仮想物理実験室仮想物理実験室のつくりかた 2017.03.02 【遠藤 理平|仮想物理実験室】

仮想物理実験室の開発(physics.js)強制振動運動による共鳴現象 2017.02.17 【遠藤 理平|仮想物理実験室】

【軌跡アート】振り子の歳差運動風軌跡 2016.11.09 【遠藤 理平|仮想物理実験室】

【物理シミュレーションに挑戦!】量子力学量子力学のための波動論3:ガウシアンパルスの時間発展 2016.11.02 【遠藤 理平|仮想物理実験室|計算物理学】

【物理シミュレーションに挑戦!】量子力学量子力学のための波動論1:平面波の時間発展 2016.10.31 【遠藤 理平|仮想物理実験室|計算物理学】

【物理シミュレーションに挑戦!】古典力学斜面を転がる剛体球運動の計算アルゴリズム17:力学的エネルギー保存則を満たした複数剛体球の同士衝突(回転あり) 2016.10.26 【遠藤 理平|仮想物理実験室|計算物理学】

【62個を追加】HTML5による仮想物理実験室(物理シミュレーション) 2016.10.21 【遠藤 理平|TIPS 集|仮想物理実験室|計算物理学】

【物理シミュレーションに挑戦!】古典力学斜面を転がる剛体球運動の計算アルゴリズム16:力学的エネルギー保存則を満たした剛体球同士の衝突(回転あり) 2016.10.20 【遠藤 理平|仮想物理実験室|計算物理学】

【物理シミュレーションに挑戦!】古典力学斜面を転がる剛体球運動の計算アルゴリズム15:力学的エネルギー保存則を満たした斜面との衝突(回転有り) 2016.10.18 【遠藤 理平|仮想物理実験室|計算物理学】

【物理シミュレーションに挑戦!】古典力学空気抵抗力シミュレーション3:ファン・デル・ワールス力モデルによる粘性抵抗係数と慣性抵抗係数の見積もり 2016.10.16 【遠藤 理平|仮想物理実験室|計算物理学】

物性物理学入門フォノン(格子振動)シミュレーション(2原子) 2016.10.15 【遠藤 理平|仮想物理実験室|計算物理学】

【物理シミュレーションに挑戦!】古典力学空気抵抗力シミュレーション1:空気抵抗力の定義 2016.10.14 【遠藤 理平|仮想物理実験室|計算物理学】

物性物理学入門フォノン(格子振動)の解析解の振動アニメーション(2原子) 2016.10.12 【遠藤 理平|仮想物理実験室|計算物理学】

物性物理学入門フォノン(格子振動)の分散関係(2原子) 2016.10.11 【遠藤 理平|仮想物理実験室|計算物理学】

【物理シミュレーションに挑戦!】古典力学様々な力による物理シミュレーション5:引力+衝突力 2016.10.06 【遠藤 理平|仮想物理実験室|計算物理学】

物性物理学入門フォノン(格子振動)の分散関係(1原子) 2016.09.30 【遠藤 理平|仮想物理実験室|計算物理学】

【物理シミュレーションに挑戦!】古典力学様々な力による物理シミュレーション1:弾性力による運動 2016.09.23 【遠藤 理平|仮想物理実験室|計算物理学】

結晶構造の原子・最近接結合、第二近接結合の可視化 2016.09.16 【遠藤 理平|仮想物理実験室|計算物理学】

古典ルンゲ・クッタ法によるニュートンの運動方程式の数値計算 2016.09.15 【遠藤 理平|TIPS 集|仮想物理実験室|計算物理学】

物性物理学入門六方最密格子 2016.09.15 【遠藤 理平|仮想物理実験室|計算物理学】

【8個を追加】HTML5による仮想物理実験室(物理シミュレーション) 2016.09.14 【遠藤 理平|仮想物理実験室|計算物理学】

物性物理学入門面心立方格子 2016.09.13 【遠藤 理平|仮想物理実験室】

物性物理学入門体心立方格子 2016.09.09 【遠藤 理平|仮想物理実験室】

単純正方格子の3次元グラフィックス 2016.09.08 【遠藤 理平|仮想物理実験室】

【HTML5による仮想物理実験室】ヤングの干渉実験 2016.06.09 【遠藤 理平|仮想物理実験室|計算物理学】

【HTML5による仮想物理実験室】プランクの法則の解析解と黒体放射 2016.06.04 【遠藤 理平|仮想物理実験室|計算物理学】

【HTML5による仮想物理実験室】様々な調の各音階の音声データ生成と再生 2016.06.04 【遠藤 理平|仮想物理実験室|計算物理学】

【HTML5による仮想物理実験室】音波生成シミュレーション2つを追加 2016.05.31 【遠藤 理平|仮想物理実験室|計算物理学】

【HTML5による仮想物理実験室】ラザフォード散乱シミュレーション2つを追加 2016.05.27 【遠藤 理平|仮想物理実験室|計算物理学】

【HTML5による仮想物理実験室】単スリットの回折パターン、可視光スペクトルの2つを追加 2016.05.26 【遠藤 理平|仮想物理実験室|計算物理学】

【HTML5による仮想物理実験室】電磁波に対する透過係数と反射係数の計算を3つ追加 2016.05.24 【遠藤 理平|仮想物理実験室|計算物理学】

【2個を追加】HTML5による仮想物理実験室(物理シミュレーション) 2016.05.23 【遠藤 理平|仮想物理実験室|計算物理学】

【7個を追加】HTML5による仮想物理実験室(物理シミュレーション) 2016.05.22 【遠藤 理平|仮想物理実験室|計算物理学】

【波動論:9個を追加】HTML5による仮想物理実験室(物理シミュレーション) 2016.05.21 【遠藤 理平|仮想物理実験室|計算物理学】

HTML5による仮想物理実験室(物理シミュレーション) 2016.05.21 【遠藤 理平|仮想物理実験室|計算物理学】

光の波長からRGBを算出する関数の定義 2016.05.13 【遠藤 理平|仮想物理実験室|計算物理学】

雪の結晶シミュレーション(2次元DLA) 2016.05.12 【遠藤 理平|仮想物理実験室】

[.CommandBufferContext] RENDER WARNING: there is no texture bound to the unit 0 2016.05.09 【遠藤 理平|WebGL|仮想物理実験室】

空間分布が一様な静磁場中を運動する荷電粒子(サイクロトロン運動シミュレーション) 2016.04.07 【遠藤 理平|仮想物理実験室|計算物理学】

ラザフォード散乱の散乱角(古典) 2016.04.06 【遠藤 理平|仮想物理実験室|計算物理学】

コンデンサー風電荷配置による静電ポテンシャルの空間分布 2016.04.05 【遠藤 理平|仮想物理実験室|計算物理学】

点電荷による静電ポテンシャルの可視化/電磁気学 2016.03.25 【遠藤 理平|仮想物理実験室】

Tex表記によるHTML文書への式の埋め込み 2016.03.25 【遠藤 理平|仮想物理実験室|計算物理学】

2次元格子上データの3次元描画/2次元・3次元格子データのグラフ描画クラス「Graph.js」 2016.03.24 【遠藤 理平|仮想物理実験室】

2次元カラーマップの例/2次元・3次元格子データのグラフ描画クラス「Graph.js」 2016.03.23 【遠藤 理平|仮想物理実験室】

3次元カラーマップの例/2次元・3次元格子データのグラフ描画クラス「Graph.js」 2016.03.23 【遠藤 理平|仮想物理実験室】

HTML5による有限要素法に基づいた2次元弾性体変形シミュレーション 第4回 2015.04.01 【佐瀬 一弥|仮想物理実験室】

「HTML5による物理シミュレーション 【剛体編2】」 出版決定(発売日:2015年2月24日) 2015.02.23 【遠藤 理平|仮想物理実験室】

「HTML5による物理シミュレーション 【剛体編】」 出版決定(発売日:2014年8月24日) 2014.08.20 【遠藤 理平|仮想物理実験室】

【HTML5製】2次元グラフビューア「htmlplot(ver.0.1)」のご紹介 2014.08.16 【遠藤 理平|仮想物理実験室】

HTML5による有限要素法に基づいた2次元弾性体変形シミュレーション 第1回 2013.09.22 【佐瀬 一弥|仮想物理実験室】

Three.js(WebGL)による波動方程式の時間発展 2013.05.18 【遠藤 理平|仮想物理実験室】

「HTML5による物理シミュレーション【拡散・波動編】」出版決定(発売日:2013年5月25日) 2013.05.17 【遠藤 理平|仮想物理実験室】

フジテレビ月9ドラマ【ガリレオ】HTML5による物理シミュレーション&動画の提供決定! 2013.03.05 【遠藤 理平|WebGL|仮想物理実験室|計算物理学】

「HTML5による物理シミュレーション」出版決定(発売日:2013年2月22日) 2013.02.13 【遠藤 理平|仮想物理実験室】

仮想物理実験室構築のためのOpenGL入門 「テクスチャマッピングビューア」 2012.10.25 【遠藤 理平|WebGL|仮想物理実験室】

GSL・VisualC++・OpenGLによる仮想物理実験室円形膜(太鼓)の振動 2012.10.23 【遠藤 理平|WebGL|仮想物理実験室|計算物理学】

仮想物理実験室構築のためのOpenGL入門 「四角形+テクスチャマッピング」 2012.10.23 【遠藤 理平|WebGL|仮想物理実験室】

仮想物理実験室構築のためのOpenGL入門 「ブレンディングビューア」 2012.10.20 【遠藤 理平|WebGL|仮想物理実験室】

仮想物理実験室構築のためのOpenGL入門 「シェーディングビューア」 2012.10.16 【遠藤 理平|WebGL|仮想物理実験室】

立方体の描画で遊んでみよう!「自己回避ランダムウォーク(3D)」 2012.10.15 【遠藤 理平|WebGL|仮想物理実験室】

仮想物理実験室構築のためのOpenGL入門 「四角形+シェーディング」 2012.10.13 【遠藤 理平|WebGL|仮想物理実験室】

仮想物理実験室構築のためのOpenGL入門 第4章「立方体」 2012.10.12 【遠藤 理平|WebGL|仮想物理実験室】

平方格子(2Dカラーマップ)の描画で遊んでみよう!「平面波」 2012.10.11 【遠藤 理平|WebGL|仮想物理実験室】

平方格子(2Dカラーマップ)の描画で遊んでみよう!「ガウス分布」 2012.10.10 【遠藤 理平|WebGL|仮想物理実験室】

仮想物理実験室構築のためのOpenGL入門第3章「平方格子(2Dカラーマップ)」 2012.10.09 【遠藤 理平|WebGL|仮想物理実験室】

四角形の描画で遊んでみよう!「自己回避ランダムウォーク」 2012.10.08 【遠藤 理平|WebGL|仮想物理実験室】

四角形の描画で遊んでみよう!「ライフゲーム」 2012.10.07 【遠藤 理平|WebGL|仮想物理実験室】

仮想物理実験室構築のためのOpenGL入門 平行移動と回転 2012.10.06 【遠藤 理平|WebGL|仮想物理実験室】

仮想物理実験室構築のためのOpenGL入門第2章四角形 2012.10.05 【遠藤 理平|WebGL|仮想物理実験室】

gl.drawElementsによるプリミティブの描画で遊んでみよう!「ランジュバン方程式」 2012.10.04 【遠藤 理平|WebGL|仮想物理実験室】

仮想物理実験室構築のためのOpenGL入門第1章三角形 2012.10.01 【遠藤 理平|WebGL|仮想物理実験室】

【HTML5+WebGL】ポテンシャル障壁に対する2次元電子パルスのトンネル現象 2012.08.21 【遠藤 理平|WebGL|仮想物理実験室】

数値計算結果汎用ビューア「物理シミュレーションビューア(1次元版)」の公開 2012.08.17 【遠藤 理平|仮想物理実験室|計算物理学】

【HTML5+WebGL】2次元平面波シミュレーション(平面波の復習) 2012.08.11 【遠藤 理平|WebGL|仮想物理実験室】

デジタルコンテンツ:【量子力学入門】電子パルスのダイナミクスのご案内 2012.08.10 【遠藤 理平|仮想物理実験室】

クォータニオンによる視点の移動 (WebGL(Three.js)) 2012.04.16 【遠藤 理平|WebGL|仮想物理実験室】

N重振り子のアルゴリズムとシミュレータ 2012.04.10 【藤原 亮|仮想物理実験室|計算物理学】

HTML5による物理シミュレーション環境の構築水素原子の波動関数ビューア 2012.04.06 【遠藤 理平|仮想物理実験室|計算物理学】

HTML5による物理シミュレーション環境の構築点電荷による電気力線シミュレータ 2012.03.11 【遠藤 理平|WebGL|仮想物理実験室】

HTML5による物理シミュレーション環境の構築 ~WebGLライブラリThree.js 入門(2/3)~ 2012.02.25 【遠藤 理平|OpenGL入門|TIPS 集|WebGL|仮想物理実験室】

HTML5による物理シミュレーション環境の構築 ~WebGLライブラリThree.js 入門(1/3)~ 2012.02.20 【遠藤 理平|OpenGL入門|TIPS 集|WebGL|仮想物理実験室】

WebGLを使ってみる―2次元ガウス分布を描画― 2012.02.01 【遠藤 理平|TIPS 集|仮想物理実験室】

プランクの放射法則4.任意の温度に対する完全導体中の電磁波シミュレーション 2012.01.06 【遠藤 理平|仮想物理実験室|計算物理学】

プランクの放射法則3.完全導体で囲まれた空洞における各電場モード振幅の温度依存性 2011.12.30 【遠藤 理平|仮想物理実験室|計算物理学】

プランクの放射法則1.プランクの法則の解析解 2011.12.30 【遠藤 理平|仮想物理実験室|計算物理学】

異なる媒質の境界における電磁波と電子波【2-6】境界面における平面波電子波の時間発展 2011.12.21 【遠藤 理平|仮想物理実験室|計算物理学】

異なる媒質の境界における電磁波と電子波【2-5】境界面における平面波電磁波の時間発展 2011.12.21 【遠藤 理平|仮想物理実験室|計算物理学】

プランクの放射法則2.完全導体で囲まれた空洞における電磁波の基本モード 2011.12.14 【遠藤 理平|仮想物理実験室|計算物理学】

異なる媒質の境界における電磁波と電子波【2-3】電子波に対する透過係数と反射係数の導出 2011.12.08 【遠藤 理平|仮想物理実験室|計算物理学】

異なる媒質の境界における電磁波と電子波【2-2】電磁波に対する透過係数と反射係数の導出 2011.12.05 【遠藤 理平|仮想物理実験室|計算物理学】

異なる媒質の境界における電磁波と電子波【2-1】異なる媒質の境界における波動の一般論 2011.12.01 【遠藤 理平|仮想物理実験室|計算物理学】

2次元量子力学における調和振動子任意の初期空間分布+任意の中心運動量に対する時間発展 2011.11.25 【遠藤 理平|仮想物理実験室|計算物理学】

1次元量子力学における調和振動子任意の初期空間分布+任意の中心運動量に対する時間発展 2011.11.23 【遠藤 理平|仮想物理実験室|計算物理学】

1次元量子力学における調和振動子任意の初期運動量分布+任意の初期中心座標に対する時間発展 2011.11.23 【遠藤 理平|仮想物理実験室|計算物理学】

解析力学の勉強会の案内 2011.11.22 【遠藤 理平|仮想物理実験室|計算物理学】

1次元量子力学における調和振動子任意の初期運動量分布に対する時間発展 2011.11.22 【遠藤 理平|仮想物理実験室|計算物理学】

1次元量子力学における調和振動子n励起状態の運動量表示 2011.11.16 【遠藤 理平|仮想物理実験室|計算物理学】

1次元量子力学における調和振動子コヒーレント状態の時間発展 2011.11.13 【遠藤 理平|仮想物理実験室|計算物理学】

1次元量子力学における調和振動子コヒーレント状態の空間分布 2011.11.12 【遠藤 理平|仮想物理実験室|計算物理学】

1次元量子力学における調和振動子任意の初期状態に対する時間発展 2011.11.08 【遠藤 理平|TIPS 集|仮想物理実験室|計算物理学】

1次元量子力学における調和振動子単一エネルギーの時間発展 2011.11.08 【遠藤 理平|TIPS 集|仮想物理実験室|計算物理学】

任意の関数をエルミート多項式で展開する 2011.11.05 【遠藤 理平|TIPS 集|仮想物理実験室|計算物理学】

エルミート多項式の規格化 2011.11.05 【遠藤 理平|TIPS 集|仮想物理実験室|計算物理学】

エルミート多項式の直交性を確かめる 2011.11.04 【遠藤 理平|TIPS 集|仮想物理実験室|計算物理学】

Open Dynamics Engine 入門【9日目】3DポリゴンファイルSTLの取り込み 2011.02.28 【遠藤 理平|ODE入門|仮想物理実験室】

Open Dynamics Engine 入門【8日目】デモ「バスケットボール」 2011.02.27 【遠藤 理平|ODE入門|仮想物理実験室】

Open Dynamics Engine 入門【7日目】落下するうさぎ 2011.02.25 【遠藤 理平|ODE入門|仮想物理実験室】

Open Dynamics Engine 入門【6日目】円柱と球 2011.02.22 【遠藤 理平|ODE入門|仮想物理実験室】

Open Dynamics Engine 入門【5日目】デモ「こま」 2011.02.16 【遠藤 理平|ODE入門|仮想物理実験室】

Open Dynamics Engine 入門【4日目】デモ「いもむし」 2011.02.13 【遠藤 理平|ODE入門|仮想物理実験室】

Open Dynamics Engine 入門【3日目】デモ「カードタワー」 2011.02.13 【遠藤 理平|ODE入門|仮想物理実験室】

Open Dynamics Engine 入門【2日目】オブジェクトのジョイント 2011.02.12 【遠藤 理平|ODE入門|仮想物理実験室】

Open Dynamics Engine 入門【1日目】球の描画と衝突判定 2011.02.11 【遠藤 理平|ODE入門|仮想物理実験室】

2重振子のC++プログラムソース(直交座標系+ルンゲクッタ) 2010.12.24 【遠藤 理平|仮想物理実験室】

gnuplotでアニメーションgnuplotでフラクタル(Tree) 2010.12.07 【遠藤 理平|TIPS 集|仮想物理実験室】

gnuplotでアニメーションgnuplotでルンゲクッタ法 2010.12.06 【遠藤 理平|TIPS 集|仮想物理実験室】

【波動論4】任意の周期関数をフーリエ変換+逆フーリエ変換する 2010.10.26 【遠藤 理平|TIPS 集|仮想物理実験室】

【波動論3】ステップ関数のフーリエ級数展開 2010.10.22 【遠藤 理平|TIPS 集|仮想物理実験室|備忘録】

【波動論4】デルタ関数の定義 2010.10.16 【遠藤 理平|TIPS 集|仮想物理実験室】

シュレディンガー方程式に従う粒子の時間発展無限に深い2次元井戸型ポテンシャル3 2010.10.13 【遠藤 理平|仮想物理実験室】

シュレディンガー方程式に従う粒子の時間発展無限に深い2次元井戸型ポテンシャル2 2010.10.13 【遠藤 理平|仮想物理実験室】

シュレディンガー方程式に従う粒子の時間発展無限に深い2次元井戸型ポテンシャル 2010.10.13 【遠藤 理平|仮想物理実験室】

【波動論2】フーリエ級数展開2:f=x^2 2010.10.12 【遠藤 理平|TIPS 集|仮想物理実験室】

【波動論1】フーリエ級数1:f=x 2010.10.09 【遠藤 理平|TIPS 集|仮想物理実験室】

シュレディンガー方程式に従う粒子の時間発展2次元自由粒子 2010.09.27 【遠藤 理平|仮想物理実験室】

シュレディンガー方程式に従う粒子の時間発展無限に深い井戸型ポテンシャルの時間発展2 2010.09.25 【遠藤 理平|仮想物理実験室】

VisualC++ と OpenGL を利用した仮想物理実験室シュレディンガー方程式に従う粒子の時間発展2:無限に深い井戸型ポテンシャルの時間発展 2010.09.22 【遠藤 理平|仮想物理実験室】

VisualC++ と OpenGL を利用した仮想物理実験室波動方程式のテスト 2010.09.17 【遠藤 理平|TIPS 集|仮想物理実験室】

夏休みコンピュータ・シミュレーション講座の課題 2010.08.18 【遠藤 理平|コンピュータ・シミュレーション講座 授業日誌|仮想物理実験室】

VisualC++ と OpenGL を利用した仮想物理実験室【3-4】円柱と球の衝突(2次元) 2010.06.11 【遠藤 理平|仮想物理実験室】

VisualC++ と OpenGL を利用した仮想物理実験室【3-2】壁と球の衝突 2010.06.11 【遠藤 理平|仮想物理実験室】

VisualC++ と OpenGL を利用した仮想物理実験室【3-5】球と球の衝突(1次元) 2010.05.01 【遠藤 理平|仮想物理実験室】

VisualC++ と OpenGL を利用した仮想物理実験室【3-7】球と球の衝突(3次元) 2010.04.28 【遠藤 理平|仮想物理実験室】

VisualC++ と OpenGL を利用した仮想物理実験室【3-6】球と球の衝突(2次元) 2010.04.28 【遠藤 理平|仮想物理実験室】

VisualC++ と OpenGL を利用した仮想物理実験室【1-5】等加速度円運動 2010.03.31 【遠藤 理平|仮想物理実験室】

VisualC++ と OpenGL を利用した仮想物理実験室【1-4】等速度円運動 2010.03.30 【遠藤 理平|仮想物理実験室】

VisualC++ と OpenGL を利用した仮想物理実験室【2-11】ばね弾性力+重力がある場合の運動:多重連結ばねの運動 2010.03.21 【遠藤 理平|コンピュータ・シミュレーション講座 授業日誌|仮想物理実験室】

VisualC++ と OpenGL を利用した仮想物理実験室【2-10】ばね弾性力+重力がある場合の運動:単振動運動(3次元) 2010.03.06 【遠藤 理平|コンピュータ・シミュレーション講座 授業日誌|仮想物理実験室】

VisualC++ と OpenGL を利用した仮想物理実験室【2-9】ばね弾性力による運動:単振動運動(2次元) 2010.03.01 【遠藤 理平|コンピュータ・シミュレーション講座 授業日誌|仮想物理実験室】

VisualC++ と OpenGL を利用した仮想物理実験室【1-3-4】等加加速度直線運動の解析解の導出 2010.02.27 【遠藤 理平|コンピュータ・シミュレーション講座 授業日誌|仮想物理実験室】

VisualC++ と OpenGL を利用した仮想物理実験室【1-3-3】等加加速度直線運動のグラフ化 2010.02.25 【遠藤 理平|コンピュータ・シミュレーション講座 授業日誌|仮想物理実験室】

VisualC++ と OpenGL を利用した仮想物理実験室【2-8】ばね弾性力による運動:単振動運動(1次元) 2010.02.23 【遠藤 理平|コンピュータ・シミュレーション講座 授業日誌|仮想物理実験室】

VisualC++ と OpenGL を利用した仮想物理実験室【1-2-8】微分・積分を利用した等加速度直線運動の解析解の導出 2010.02.21 【遠藤 理平|コンピュータ・シミュレーション講座 授業日誌|仮想物理実験室】

VisualC++ と OpenGL を利用した仮想物理実験室【2-7】重力+空気抵抗力による運動:斜方投射運動 2010.02.18 【遠藤 理平|コンピュータ・シミュレーション講座 授業日誌|仮想物理実験室】

VisualC++ と OpenGL を利用した仮想物理実験室【2-6】重力+空気抵抗力による運動:自由落下運動 2010.02.06 【遠藤 理平|コンピュータ・シミュレーション講座 授業日誌|仮想物理実験室】

VisualC++ と OpenGL を利用した仮想物理実験室【2-5】重力による運動:斜方投射運動2 2010.01.27 【遠藤 理平|コンピュータ・シミュレーション講座 授業日誌|仮想物理実験室】

VisualC++ と OpenGL を利用した仮想物理実験室【1-2-4】階差数列を用いた等加速度直線運動の解析解の導出 2010.01.24 【遠藤 理平|コンピュータ・シミュレーション講座 授業日誌|仮想物理実験室】

VisualC++ と OpenGL を利用した仮想物理実験室【2-4】重力による運動:斜方投射運動 2010.01.20 【遠藤 理平|コンピュータ・シミュレーション講座 授業日誌|仮想物理実験室】

VisualC++ と OpenGL を利用した仮想物理実験室【1-1-5】等差数列を用いた等速度直線運動の解析解 2010.01.18 【遠藤 理平|コンピュータ・シミュレーション講座 授業日誌|仮想物理実験室】

VisualC++ と OpenGL を利用した仮想物理実験室【1-1-4】等速度直線運動のグラフ化 2010.01.13 【遠藤 理平|コンピュータ・シミュレーション講座 授業日誌|仮想物理実験室】

VisualC++ と OpenGL を利用した仮想物理実験室【2-3】重力による運動:水平投射運動 2010.01.13 【遠藤 理平|コンピュータ・シミュレーション講座 授業日誌|仮想物理実験室】

VisualC++ と OpenGL を利用した仮想物理実験室【2-2】重力による運動:鉛直投射運動 2010.01.12 【遠藤 理平|コンピュータ・シミュレーション講座 授業日誌|仮想物理実験室】

VisualC++ と OpenGL を利用した仮想物理実験室【2-1】重力による運動:自由落下運動 2010.01.11 【遠藤 理平|コンピュータ・シミュレーション講座 授業日誌|仮想物理実験室】

VisualC++ と OpenGL を利用した仮想物理実験室【2-1-1】加速度・力・質量の関係:ニュートンの運動方程式 2010.01.10 【遠藤 理平|コンピュータ・シミュレーション講座 授業日誌|仮想物理実験室】

VisualC++ と OpenGL を利用した仮想物理実験室【1-2-3】等加速度直線運動をグラフ化する 2010.01.02 【遠藤 理平|コンピュータ・シミュレーション講座 授業日誌|仮想物理実験室】

VisualC++ と OpenGL を利用した仮想物理実験室【0.1日目】グラフ作成ソフト gnuplot のインストールと使い方 2009.12.31 【遠藤 理平|コンピュータ・シミュレーション講座 授業日誌|仮想物理実験室】

VisualC++ と OpenGL を利用した仮想物理実験室【1-1-3】等速度直線運動のシミュレーション 2009.12.28 【遠藤 理平|コンピュータ・シミュレーション講座 授業日誌|仮想物理実験室】

VisualC++ と OpenGL を利用した仮想物理実験室【1-1-2】等速度直線運動のアルゴリズムの導出 2009.12.28 【遠藤 理平|コンピュータ・シミュレーション講座 授業日誌|仮想物理実験室】

VisualC++ と OpenGL を利用した仮想物理実験室仮想物理実験室の構築 (ver1.0) 2009.12.09 【遠藤 理平|コンピュータ・シミュレーション講座 授業日誌|仮想物理実験室】

ガウシアン型の平面波を誘電体円柱にぶつけてみたときの様子 2009.10.22 【遠藤 理平|仮想物理実験室】
- 【告知】学都「仙台・宮城」サイエンス・デイ2025年7月20日(日)開催!
- 【報告】【受講生募集】『natural science 科学・技術講座』新講座のご案内
- 【報告】「国際イノベーションコンテスト2022世界大会」でnatural science『科学・技術講座』チームが世界3等入賞
- 【報告】「第12回 国際イノベーションコンテスト2021」世界大会 natural science チームが世界3等入賞
- 【報告】仙台市長を表敬訪問しました
- 【報告】「natural science 科学・技術講座」講師3人で設立した株式会社weCAN。アイディアの商品化第一弾「美姿勢メガネ」を朝日新聞さんに取材いただきました。
- 【報告】国際イノベーションコンテスト2021国内予選優勝IoTアプリ「満腹チェッカー」をKHB東日本放送に取材いただきました
- 【報告】理事・大草芳江が「仙台市永年勤続委員」として表彰されました
- 【報告】「科学・技術講座」受賞歴を更新しました


























































































