「physics.js」による仮想物理実験室
Polygonクラス(ポリゴンオブジェクト)
基底クラス:Planeクラス
物理シミュレーション環境構築用HTML5フレームワーク「physics.js」にて、ポリゴンオブジェクトを生成するためのクラスです。任意の頂点データ(頂点座標、頂点色、頂点指定配列)に対するポリゴンを生成することができます。なお、ポリゴンは三角形だけで構成されているので、Planeクラスの派生クラスとして定義します。
プロパティ
| vertices | [<object>] | "[ { x : -5, y : 0, z : 0 }, { x : 0, y : -5, z : 0 }, { x : 0, y : 5, z : 0 } ]" | ポリゴンオブジェクトの頂点座標を配列形式で格納するプロパティ。頂点座標を指定しただけでは実際のポリゴンの頂点として利用されるわけではなく、facesプロパティで該当する頂点番号を指定すること初めて利用される。 |
| faces | [[]] | "[ [ 0, 1, 2 ] ]" | ポリゴンオブジェクトの面を構成する頂点番号を指定するためのプロパティ。 |
| resetVertices | <bool> | false | ポリゴンオブジェクトの位置ベクトルの基準点(ローカル座標系の原点)とポリゴンオブジェクトの形状中心と一致させるかの有無を指定するブール値。trueとすると、内部プロパティ_verticesの値を平行移動する。 |
| loadJSONFilePath | <string> | null | JSON形式の3次元オブジェクトデータのファイルパスを指定。 |
| polygonScale | <float> | 1 | ポリゴンオブジェクトの頂点座標を指定する際のスケール。全ての頂点座標をpolygonScale倍する。ポリゴンサイズが適当でない場合に指定する。 |
内部プロパティ
| geometry.type | < string> | Polygon | 3次元グラフィックスで利用する形状オブジェクトの種類。 |
| centerOfGeometry | <Vector3> | new Vector3() | ローカル座標系におけるポリゴンの形状中心座標。computeCenterOfGeometryメソッドを実行することで計算可能。 |
| centerPosition | [<Vector3>] | [] | ポリゴンを構成する各三角形の中心を格納した配列。computeCenterPositionメソッドで計算。 |
| facesBoundingSphereRadius | [<float>] | [] | ポリゴンを構成する各三角形のバウンディング球の半径を格納した配列。computeFacesBoundingSphereRadiusメソッドで計算。 |
| asynchronous | <bool> | false | 非同期で行われる外部ファイル読み込みにて、読み込み中の場合に本フラグが立てられる。本フラグが立てられている最中は、該当3次元オブジェクトの各種計算がスキップされる。 |
3次元グラフィックス
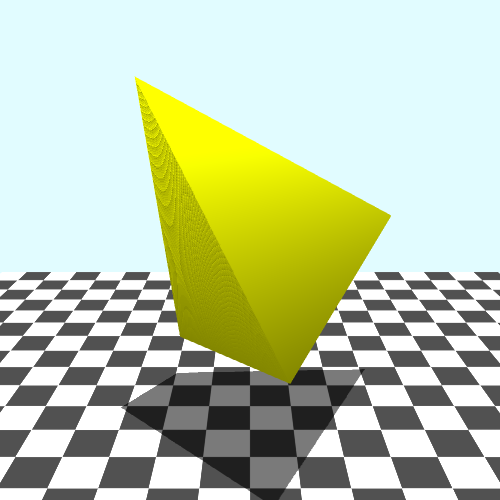
コンストラクタの実行例
var polygon = new PHYSICS.Polygon({
draggable: true, //マウスドラックの有無
allowDrag : true, //マウスドラックの可否
r: {x: 0, y: 0, z: 4}, //位置ベクトル
collision: true, //衝突判定の有無
axis: {x:-0.6, y:0, z:1}, //姿勢軸ベクトル
vertices : [
{ x : Math.sqrt(3)-3, y : 0, z : 6 }, //頂点1
{ x : -3, y : -3, z : 0 }, //頂点2
{ x : 3*Math.sqrt(3)/2, y : 0, z : 0 }, //頂点3
{ x : -3, y : 3, z : 0 }, //頂点4
],
faces : [
[ 0, 1, 2 ], //面1
[ 0, 2, 3 ], //面2
[ 0, 3, 1 ], //面3
[ 3, 2, 1 ] //面4
],
resetVertices : true, //頂点再設定の有無
//材質オブジェクト関連パラメータ
material : {
color : 0xdae000, //反射色
ambient : 0xdae000, //環境色
castShadow : true, //影の描画
receiveShadow : true, //影の描画
//shading :"Smooth",
},
//バウンディングボックス関連パラメータ
boundingBox : {
visible : true, //バウンディングボックスの表示
color : null, //描画色
opacity : 0.2, //不透明度
transparent : true, //透過処理
}
})
メモ
| 並進運動 | ◯ |
|---|---|
| 回転運動 | × |
| 衝突計算 | △球オブジェクト |
| 接触計算 | △球オブジェクト |