「physics.js」による仮想物理実験室
Springクラス(ばねオブジェクト)
基底クラス:Boxクラス
物理シミュレーション環境構築用HTML5フレームワーク「physics.js」にて、ばねオブジェクトを生成するためのクラスです。ばねの形状を決定するために必要な基本的なパラメータとして、ばねの長さ(lengthプロパティ)、ばねの半径(radiusプロパティ)、管の半径(tubeプロパティ)と巻き数(windingNumberプロパティ)を指定することができます。ばねの長さとばねの半径は、管断面の中心座標を基準としていることに注意してください。
プロパティ
| プロパティ | データ型 | デフォルト | 説明 |
|---|---|---|---|
| radius | <float> | 1.0 | ばねの半径。 |
| tube | <float> | 0.2 | 管の半径 |
| length | <float> | 5 | ばねの長さ。自然長 |
| windingNumber | <int> | 10 | ばねの巻き数。 |
| radialSegments | <int> | 10 | 外周の分割数。 |
| tubularSegments | <int> | 10 | 管周の分割数 |
メソッド
| メソッド名 | 引数 | 戻値 | 説明 |
|---|---|---|---|
|
getSpringGeometry ( radius, tube, length, windingNumber, radialSegments, tubularSegments ) | <float> <float> <float> <int> <int> <int> | <Geometry> | 引数で指定したパラメータに基づいたばねオブジェクトの形状オブジェクト(three.jsのGeometryクラス)を生成して返すメソッド。PhysObjectクラスのgetGeometryメソッド内で呼び出される。引数の意味は上記プロパティと同じ。 |
| updateSpringGeometry ( radius, tube, length, windingNumber, radialSegments, tubularSegments ) | <float> <float> <float> <int> <int> <int> | なし | ばねオブジェクトの形状を引数で指定したパラメータに基づいて再計算を行い、3次元グラフィックスの更新を行う。引数の意味は上記プロパティと同じ。 |
| setSpringGeometry ( geometry, radius, tube, length, windingNumber, radialSegments, tubularSegments ) |
<Geometry> <float> <float> <float> <int> <int> <int> | なし | 引数で指定したパラメータに基づくばねオブジェクトの頂点座標や法線ベクトルの計算を行い、3次元グラフィックスの形状オブジェクトに格納するメソッド。 |
| setSpringBottomToTop ( bottom, top ) | <Vector3> <Vector3> | なし | 引数で指定したばねの下端(bottom)と上端(top)の位置ベクトルをもとに、ばねの形状の再計算と姿勢を指定するメソッド。本メソッド内部でsetSpringGeometryメソッドが実行される。 |
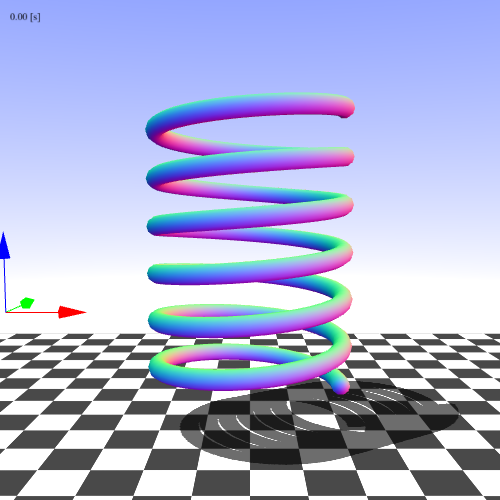
3次元グラフィックス
コンストラクタの実行例
var spring = new PHYSICS.Spring({
draggable: true, //マウスドラックの有無
allowDrag : true, //マウスドラックの可否
r: {x: 0, y: 0, z: 4}, //位置ベクトル
collision: false, //衝突判定の有無
axis: {x:0, y:0, z:1}, //姿勢軸ベクトル
radius: 2, //ばねの半径
tube: 0.2, //管の半径
length: 5, //ばねの長さ
windingNumber: 6, //巻き数
radialSegments: 20, //外周の分割数
tubularSegments:10, //管の分割数
//材質オブジェクト関連パラメータ
material : {
type : "Normal",
castShadow : true, //影の描画
receiveShadow : true, //影の描画
shading :"Smooth",
},
boundingBox : {
visible : true, //バウンディングボックスの可視化
},
})
メモ
| 並進運動 | ◯ |
|---|---|
| 回転運動 | × |
| 衝突計算 | △球オブジェクト |
| 接触計算 | △球オブジェクト |