Opera(ver.12)の WebGL バグ?
WebGL の勉強中に、Chrome、Firefox、 Opera の動作確認中に、 Operaだけ意図通りに動作しない場合があることに気がついて、足掛け2日悩み続けました。 その結果、Opera のシェーダ内での演算にバグらしきものがあることが分かりました。 問題は、「法線行列(モデルビュー変換行列の逆転置行列)」を「uniform mat3」型の変数としてシェーダに送って、法線ベクトルと演算する際に起こっているようです。。
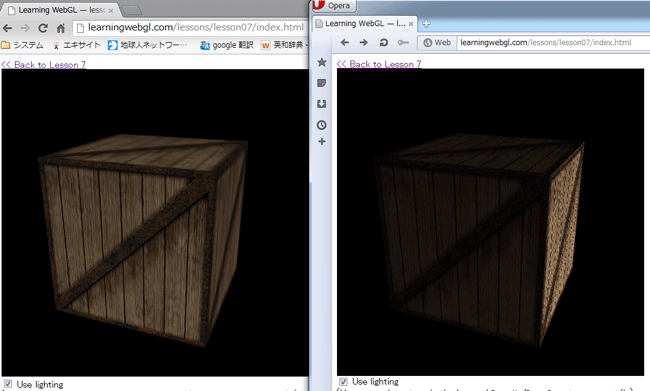
まずは、挙動の違いを Learing WebGL Lesson07 を題材にみてみます。 下図の左が「Chrome」、右が「Opera」です。

両方とも実行直後の様子ですが、見た目が異なります。 平行光ベクトルが画面手前から奥の方へと向かっているのですが、「Opera」の方ではそれが反映されていないことがわかります。
次に、「法線行列(モデルビュー変換行列の逆転置行列)」のバグであることを検証してみます。 ソースを見るとバーテックスシェーダ内に
vec3 transformedNormal = uNMatrix * aVertexNormal;
との記述がありますが、これを
vec3 transformedNormal = aVertexNormal;
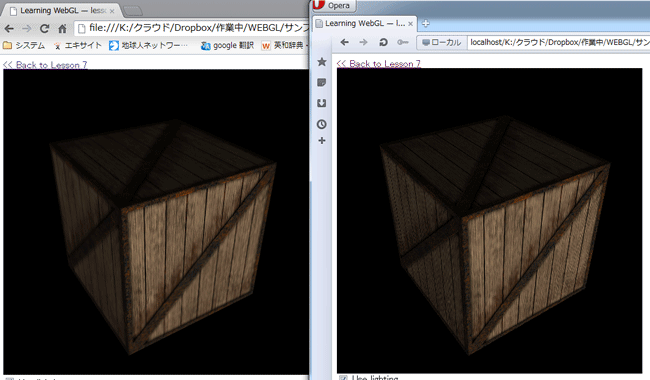
と「法線行列(モデルビュー変換行列の逆転置行列)」を削除してまた比較してみた結果が次の図です。

左の「Chrome」と右の「Opera」は同じに見えます。 つまり、「uNMatrix」に違いが存在していることがわかります。 ちなみに、シェーダに送る前までの行列にブラウザごとの違いはJavascript のデバッカーで調べてもありませんでした。 つまり、シェーダ内部で想定外のことが起こっているようです。
































