「physics.js」による仮想物理実験室
プレ計算モードの設定方法
本項では、物理シミュレーション環境構築用HTML5フレームワーク「physics.js」では、時間発展の計算と同時に3次元グラフィックス描画行う「リアルタイム計算モード」と、指定した時刻まで時間発展をあらかじめ計算して後に描画を行う「プレ計算モード」の2つのモードが用意されています。リアルタイムモードの場合、数値計算に負荷が掛かると3次元グラフィックスのフレームレート(FPS)が落ちてしまいます。
このような場合には、あらかじめ数値計算を完了させるプレ計算モードを有効にすることで、滑らかな3次元グラフィックスを実現することができます。
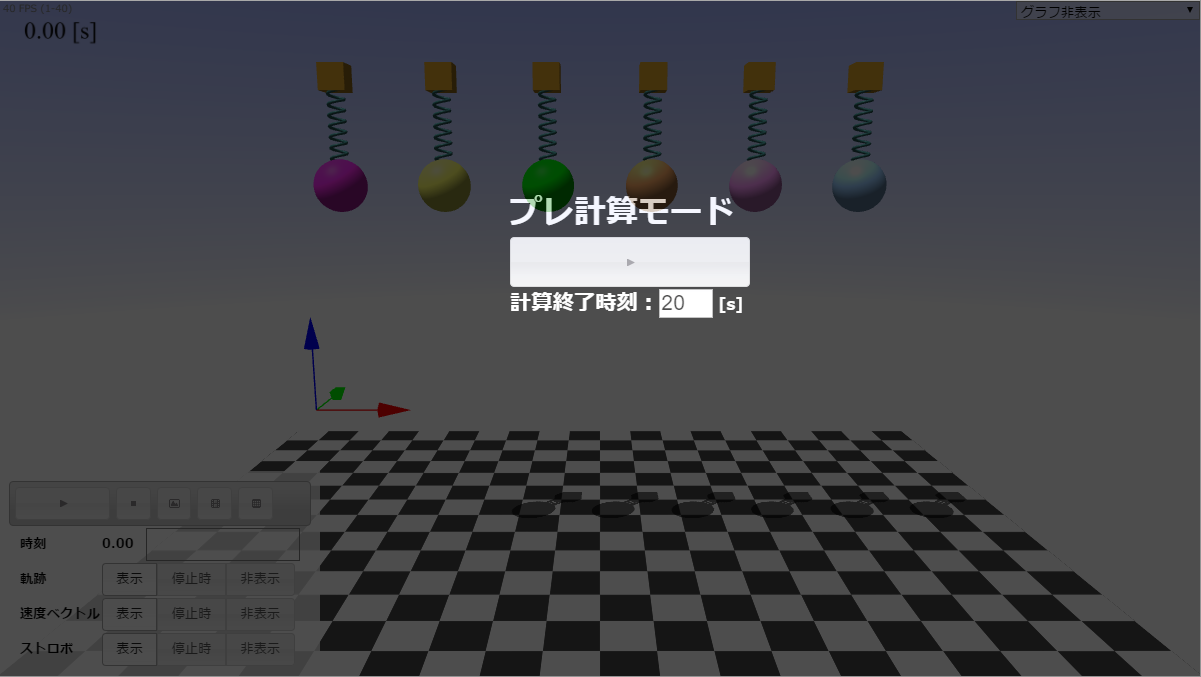
図1はプレ計算モード時のはじめの画面です。計算開始ボタン「?」をクリックすると、計算終了時間までの時間発展の数値計算を開始します。
(図1)プレ計算モードの開始画面
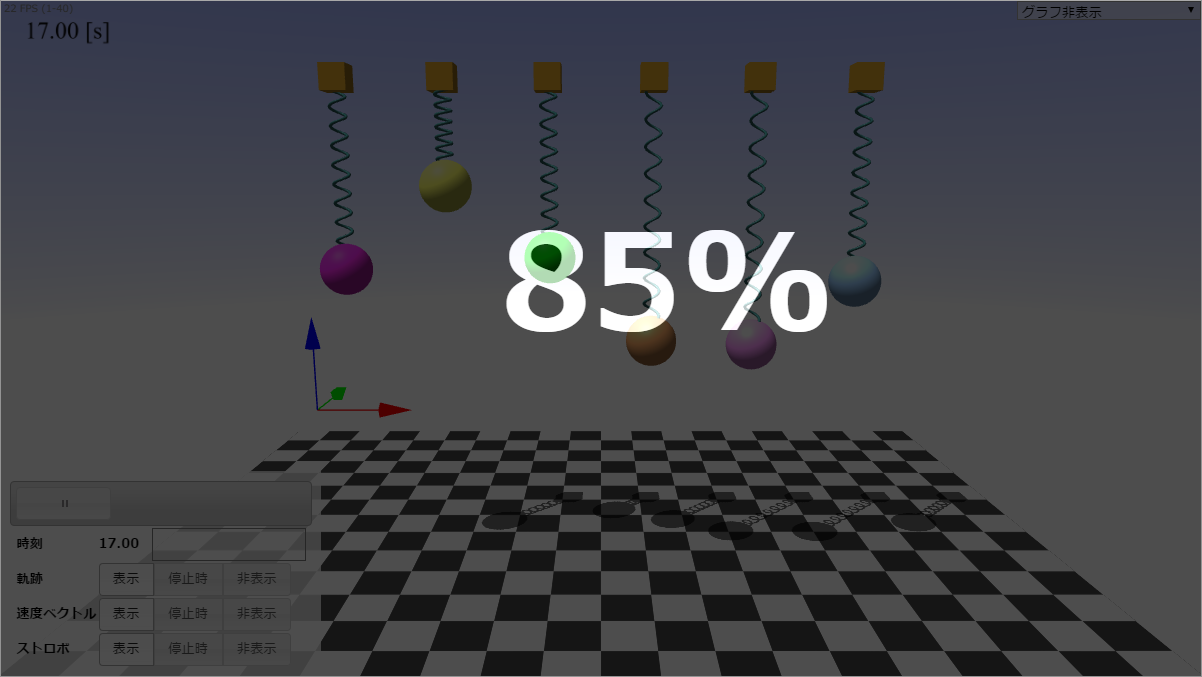
計算中は進捗度がパーセンテージで表示され、半透明の背景の裏では間引きされた3次元グラフィックスのレンダリングが行われます。図2はプレ計算中の画面です。
(図2)プレ計算中の画面

プレ計算モードの設定方法
プレ計算モードを利用するには「calculateModeプロパティ」に、プレ計算モードを表すステート定数「PHYSICS.RealTimeMode」を与えます。プレ計算モードを管理するプロパティ「preCalculationModeプロパティ」で各種パラメータを指定します。
【プログラムソース1】preCalculationModeプロパティの指定例(SimpleHarmonicMotion_pre.html)
//仮想物理実験室オブジェクトの生成
PHYSICS.physLab = new PHYSICS.PhysLab({
(省略)
//数値計算モードの指定
calculateMode : PHYSICS.RealTimeMode, // PHYSICS.PreMode
//プレ計算モード時のパラメータ
preCalculationMode : {
autoStart : true, //自動再生開始フラグ
endStep : 10000, //プレ計算の終了計算ステップ数
skipRendering : 500, //レンダリングの間引き数
displayStageButtonID : null, //再計算用ボタンID
stage : {
enabled : true, //初期ステージの表示
opacity :0.7 //背景の不透明度
}
}
(省略)
})
autoStartプロパティは計算終了時に再生を自動で開始するかを指定、endStepプロパティはプレ計算を終了する計算ステップ数、skipRenderingプロパティはプレ計算時のレンダリングを間引く回数、displayStageButtonIDプロパティはこれまでに計算した結果の続きを計算するためのボタンを表すHTML要素のidです。また、プレ計算を行う際の初期画面(ステージ)に関する設定はstageプロパティで行います。