「physics.js」による仮想物理実験室
Surfaceクラス(曲面オブジェクト)
基底クラス:Poligonクラス
物理シミュレーション環境構築用HTML5フレームワーク「physics.js」にて、xy平面上の格子点で与えられたz値をもつ格子状の曲面オブジェクトを生成するためのクラスです。なお、曲面はポリゴンで構成されているので、Poligonクラスの派生クラスとして定義します。
プロパティ
| n | <int> | 100 | 一辺あたりの格子数。 |
| width | <float> | 0.5 | 格子一辺の長さ。 |
| specifyZ | <object> |
{ enabled : false, function : null, } | xy平面上の各格子点に対するz値を指定する関数。 |
| specifyColor | <object> |
{ enabled : false, function :null, } | xy平面上の各格子点に対する頂点色を指定する関数。 | transparentMode | <object> |
{ enabled : false, canvasWidth : 256, canvasHeight : 256, } | 透明モードの設定(テクスチャマッピングを利用)。 |
3次元グラフィックス
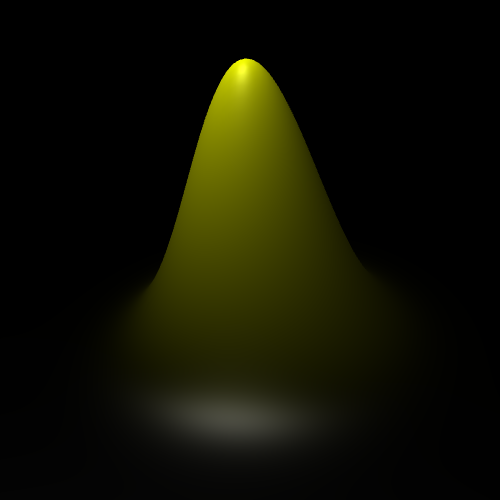
コンストラクタの実行例
var surface = new PHYSICS.Surface({
draggable: false, //マウスドラックの有無
allowDrag : true, //マウスドラックの可否
position: {x: 0, y: 0, z: 4}, //位置ベクトル
collision: false, //衝突判定の有無
axis: {x:0, y:0, z:1}, //姿勢軸ベクトル
angle : 0,
n :100, //一辺あたりの格子数
width : 0.2, //格子の一辺の長さ
specifyZ : { //z値の指定
enabled : true,
function : function( x , y ){
return 10*Math.exp( - ( x * x + y * y ) / 10 );
}
},
specifyColor : { //color値の指定
enabled : true,
function : function( x , y, z ){
var w = Math.exp( - ( x * x + y * y ) / 10 );
return { r: w, g: w, b: w };
}
},
resetVertices : true, //頂点再設定の有無
//材質オブジェクト関連パラメータ
material : {
type : "Phong", //材質の種類
color : 0xdae000, //反射色
side : "Double", //描画面
},
//バウンディングボックス関連パラメータ
boundingBox : {
visible : false, //バウンディングボックスの表示
color : null, //描画色
opacity : 0.2, //不透明度
transparent : true, //透過処理
}
})
メモ
| 並進運動 | ◯ |
|---|---|
| 回転運動 | × |
| 衝突計算 | △球オブジェクト |
| 接触計算 | △球オブジェクト |