HTML5 + Javascript
数値データファイルをマウスドラッグ&ドロップだけで描画するツール「DragDropDraw」の公開
数値計算を行った際の結果をグラフで確認したい時、最もよく利用されるのはフリーで高機能な「gnuplot」だと思います。gif, jpg, epsファイルの出力からアニメーションまでかなりことができます。
しかしながら、ただちょっとぱっと見たいときにも、次の動作が最低必要となります。
1.gnuplot の起動
2.データファイルを gnuplot 作業フォルダまで移動
3.コマンド「plot "sample.data" u 1:2 w l, "sample.data" u 1:3 w l, "sample.data" u 1:4 w l」と打つ
(※データ列が4列の場合)
そこで、数値データファイルをマウスドラッグ&ドロップだけで描画するツール「DragDropDraw」を作成しました。
本ツールはウェブブラウザ上で動作するためインストールなどが必要ありません。
使い方は、
1.「DragDropDraw.html」 の起動
2.データファイルをブラウザ上にドラック&ドロップする
だけです。コマンドを打つ必要がないので非常に楽ちんです。
動作確認
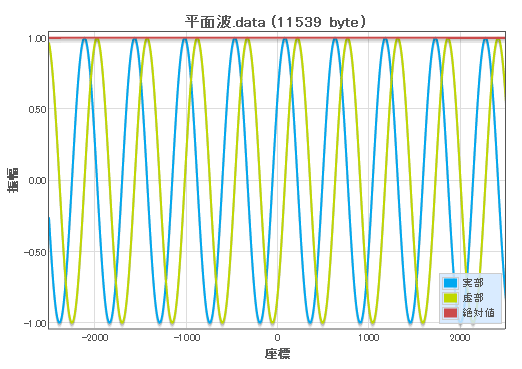
サンプルデータファイル(sample.data(12KB))を用意しました。 「sample.data」を下の枠の中にドラック&ドロップしてみてください。
下記のようなグラフが描画できたと思います。

ダウンロード
■DragDropDraw_ver0.2.zip(36KB)
本ツールは、HTML5 と Javascript で作成されています。グラフ描画はライブラリ「flotr2」を利用させていただいてます。「DragDropDraw.html」をダブルクリックしウェブブラウザを起動し、数値データファイルをドラック&ドロップしてください。
※本ツールは、HTML5 の canvas 要素と FILE API が作動するウェブブラウザで実行する必要があります(GoogleChrome, MozillaFirefoxなど)。
※ローカルで作動させる場合、ローカルファイルを読み込むことを許可する必要がある場合があります。(GoogleChrome の場合、起動オプション「--allow-file-access-from-files」を付け加える。)
更新履歴
- [ver 0.1]ドラック&ドロップによる描画
- [ver 0.1]マウスによる描画範囲の指定(ドラックで拡大、クリックで再描画)
- [ver 0.2]ファイル名、ファイルサイズ、凡例、x軸名、y軸名の自動挿入
- [ver 0.2]「s」ボタンによる png形式ファイルの出力








































